オススメの暗号資産交換所
みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

オススメのブログテーマ
早めに始めないと損

誰でも1,500円もらえる

当サイトのレンタルサーバー

『ながら読書』最強!

みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

早めに始めないと損



『ながら読書』最強!



記事内に乗ってるプロフィール作りたい。
なにをどうしてるの?
この記事ではこんなお悩みを解決します。
どうもヤドリです。
これ、作りたいですよね。
呼び出したいですよね。
どうもヤドリです。


Twitter:(@yadori816)
【ヤドリブログからのお願い】
最後まで読んでこの記事悪くないねぇと思われたら、以下の商品リンクから商品購入にご協力お願いします。
いやいや、購入はコーヒーじゃなくても大丈夫です。
それではよろしくお願いいたします。
最後にお得な情報をお届けいたします。
ぜひ最後まで読んでください。
よろしくお願いいたします。
この記事ではこのプロフィールをどうやって作って、どうやって記事に挿入しているのかを紹介します!
この記事を読めば、収益ブロガーに少し近づきます。
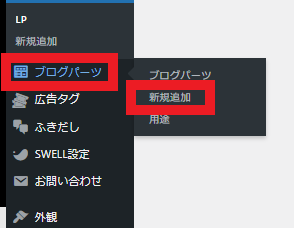
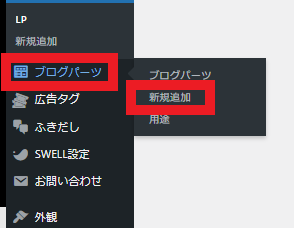
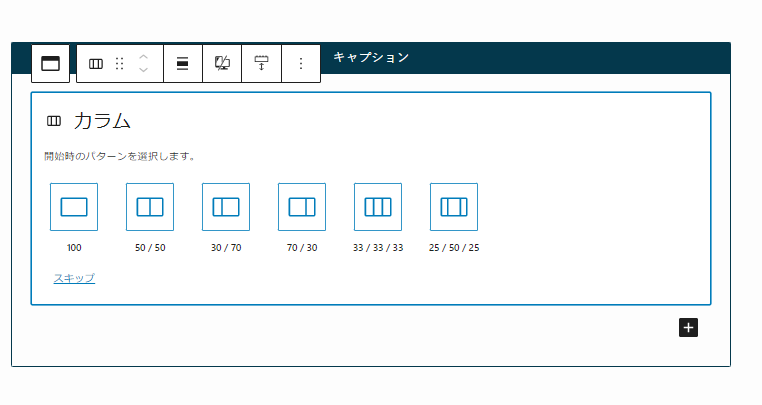
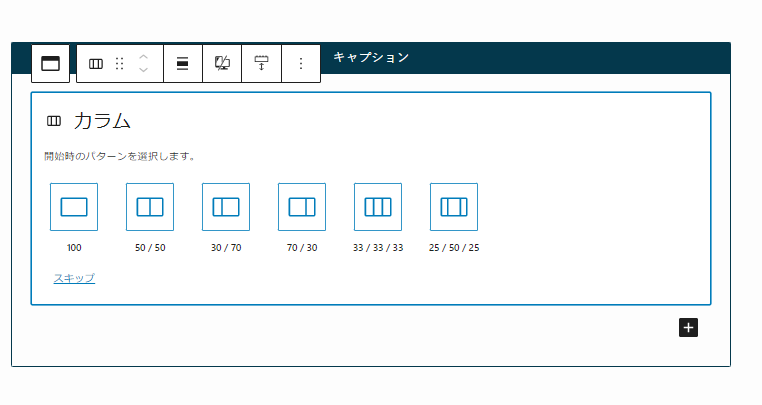
ブログパーツの新規追加です。


キャプションボックスをを呼び出し、その中でカラムを呼び出します。
パターンは30/70です。




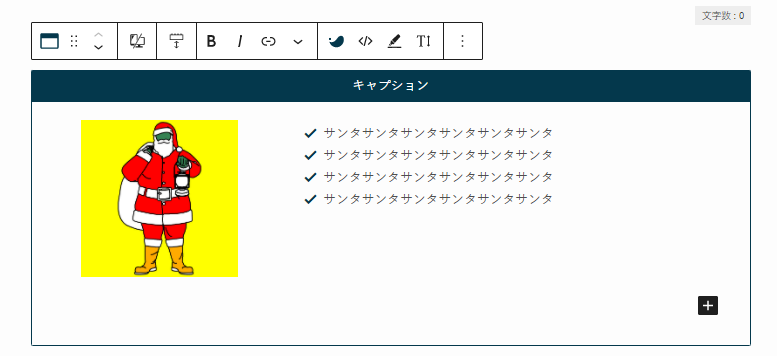
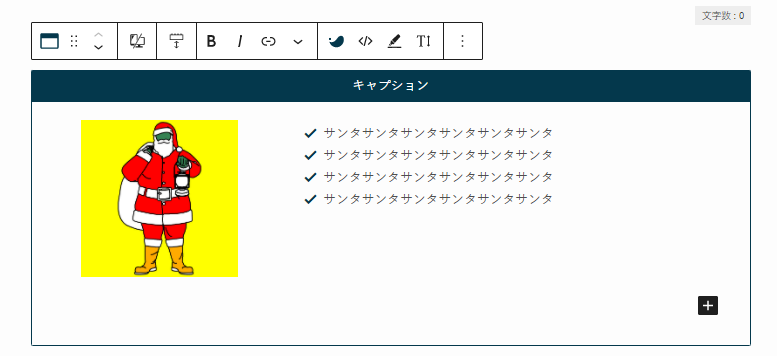
左の画像の設定については「小さく表示」がおすすめ
好きなブロガーを参考にしてあなただけのプロフィールを作成しましょう。
ほらできた。


この記事をかいた人は誰?
おまえちゃうんかい!




私だ
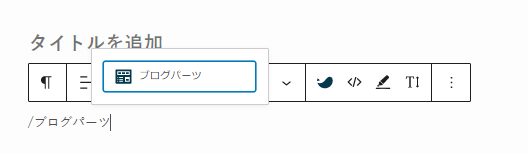
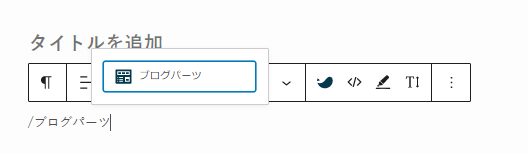
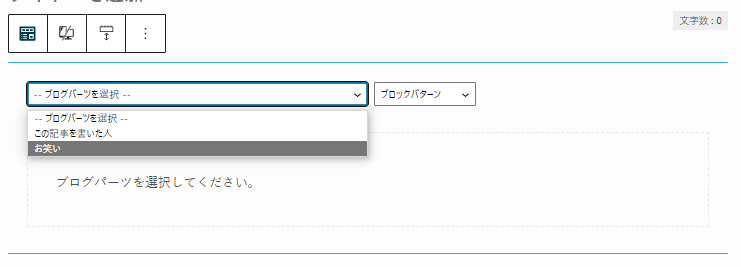
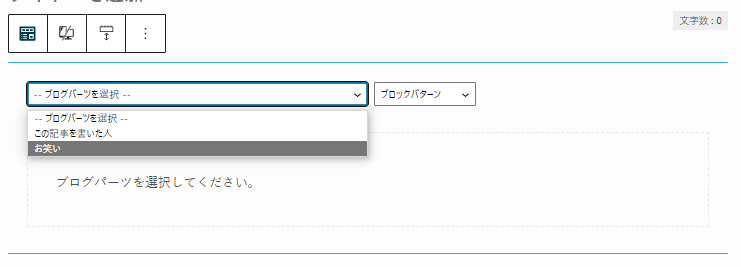
ブログパーツで入れます!
「/ブログパーツ」の入力で呼び出すことが可能です。


以下のようなブロックが挿入され、選択することができます。


ほら、うざっ!


この記事をかいた人は誰?
おまえちゃうんかい!




私だ
いかがでしたでしょうか?
よくある記事内のプロフィール挿入について、作り方と呼び出し方を紹介しました。
これであなたも収益ブロガーに近づきましたね。
そんなことができるのはSWELL


それでは「収益化したブロガーはやっている!SWELLのブログパーツで記事内に載せるプロフィールを作った。」でした。
ヤドリ戻ります。
本日からCodestepでサイトを作ってHTML&CSSを学んでいきます。
Codestep | 作って学ぶコーディング学習サイト(HTML、CSS、JavaScript、WordPress) (code-step.com)
これが練習の成果です。
コメント