オススメの暗号資産交換所
みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

オススメのブログテーマ
早めに始めないと損

誰でも1,500円もらえる

当サイトのレンタルサーバー

『ながら読書』最強!

みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

早めに始めないと損



『ながら読書』最強!



トップページのピックアップバナーを設定したい。
この記事ではこんなお悩みを解決します。
どうもヤドリです。


Twitter:(@yadori816)
【ヤドリブログからのお願い】
最後まで読んでこの記事悪くないねぇと思われたら、以下の商品リンクから商品購入にご協力お願いします。
いやいや、購入はコーヒーじゃなくても大丈夫です。
それではよろしくお願いいたします。
最後にお得な情報をお届けいたします。
ぜひ最後まで読んでください。
よろしくお願いいたします。
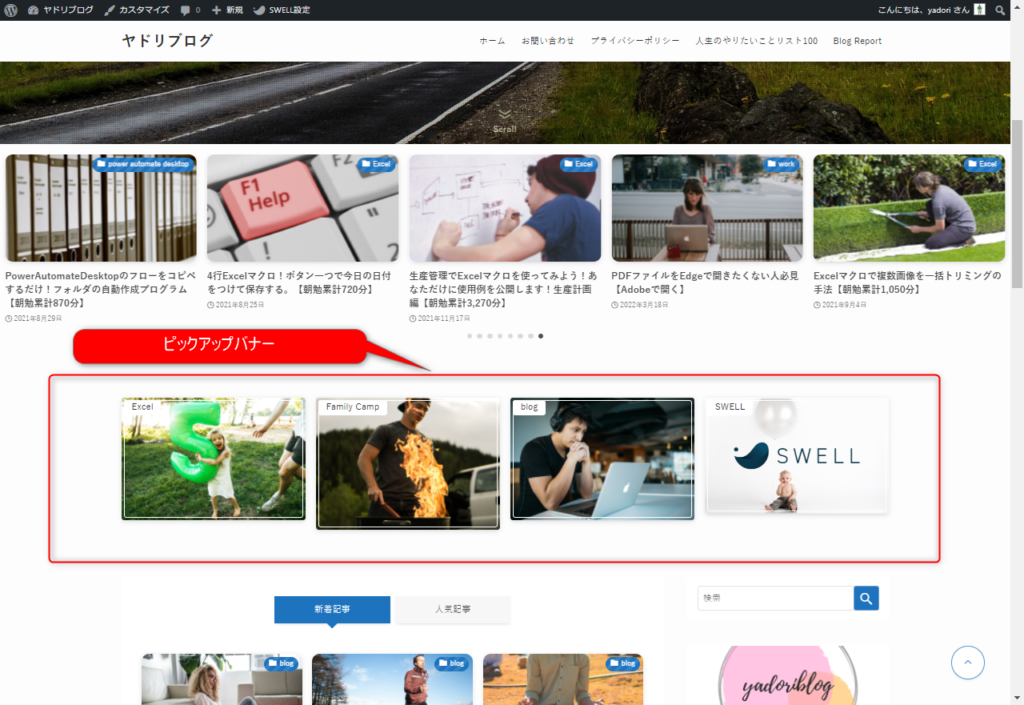
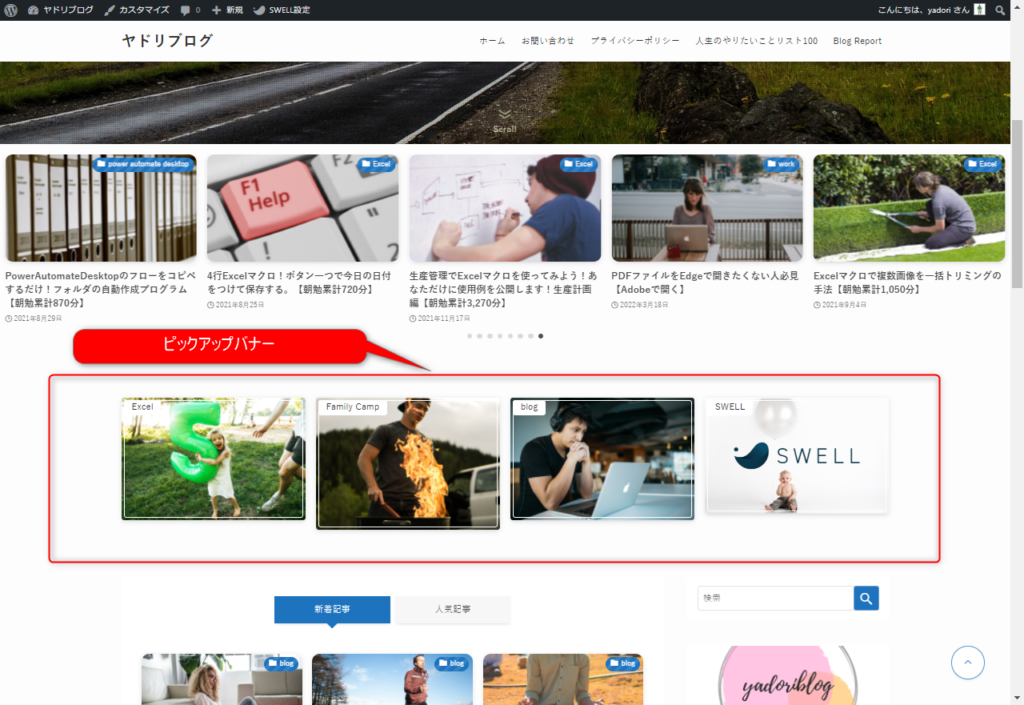
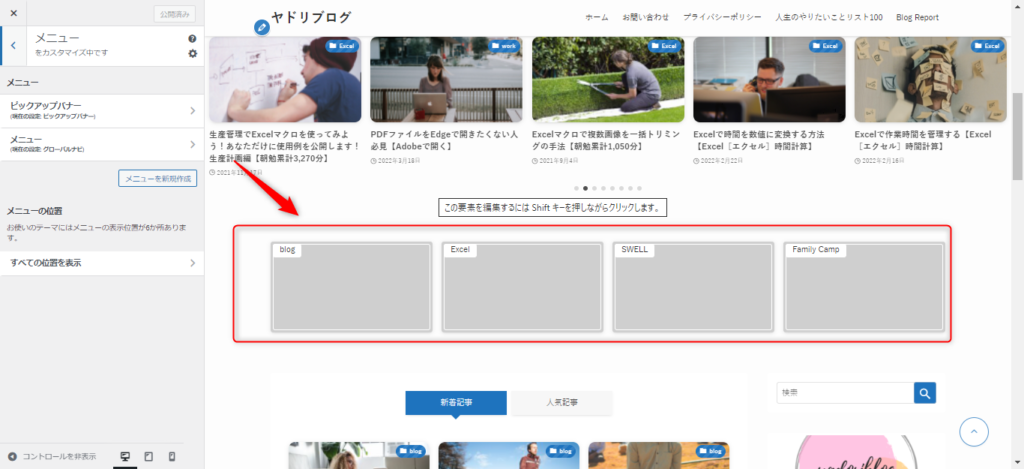
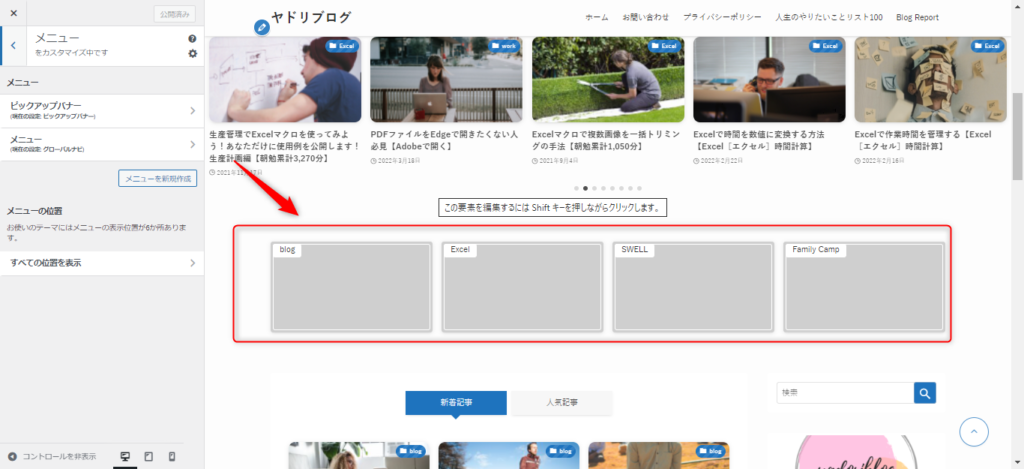
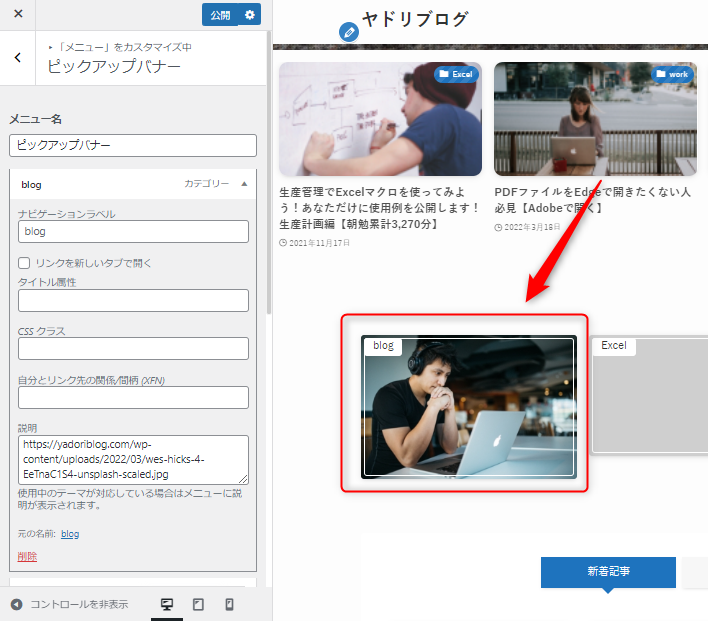
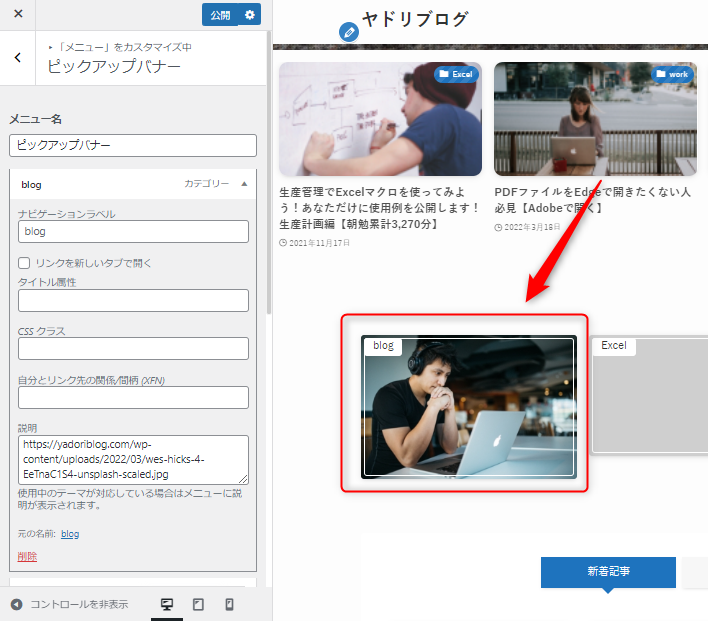
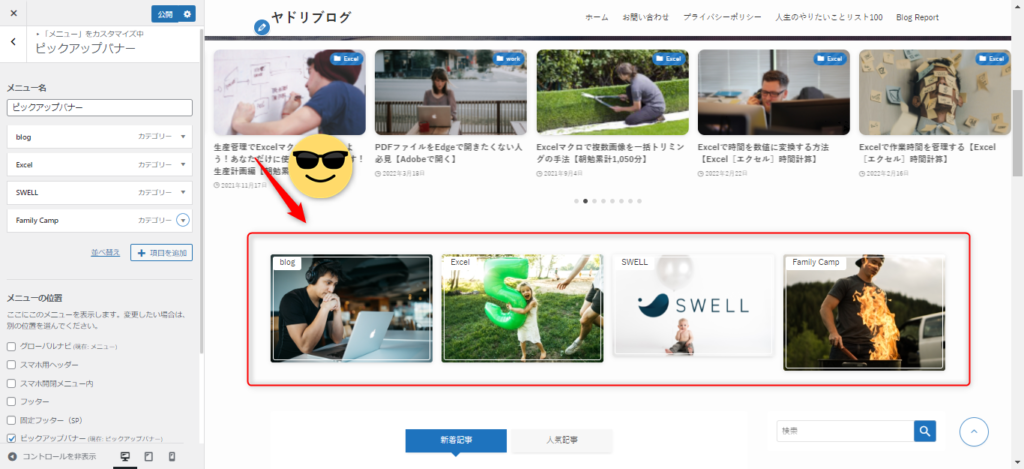
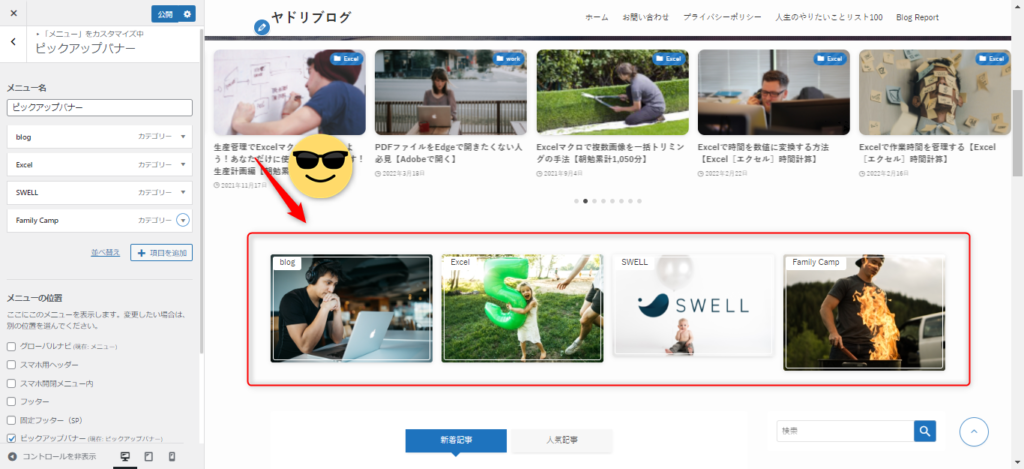
ピックアップバナーとはこのことです。


トップページをカスタマイズするのに、CSSやHTMLなどの特別なプログラミング知識が必要ないことをご存知ですか?
WordPress有料テーマ「SWELL」を使えば簡単にトップページをカスタマイズできますよ。
もしも簡単にトップページをカスタマイズできたら、ブログ記事の執筆に時間をかけることができます。
つまり収益化が早くなりますよ。
実は私も「SWELL」です。
トップページにカテゴリー別の記事一覧に移動する画像を設定したいと思いまして、設定しました。



ネットで調べながらでしたが、めちゃくちゃ簡単にできました。
この記事の内容です。
「SWELL」の購入を迷っている方、「SWELL」を購入してトップページをカスタマイズしたい方におすすめです。
それでは早速「SWELL」でピックアップバナーにカテゴリーを設定する方法を紹介します。
カテゴリーが分かれている前提です。
大きく分けると書きの順番になります。
それでは説明していきます。




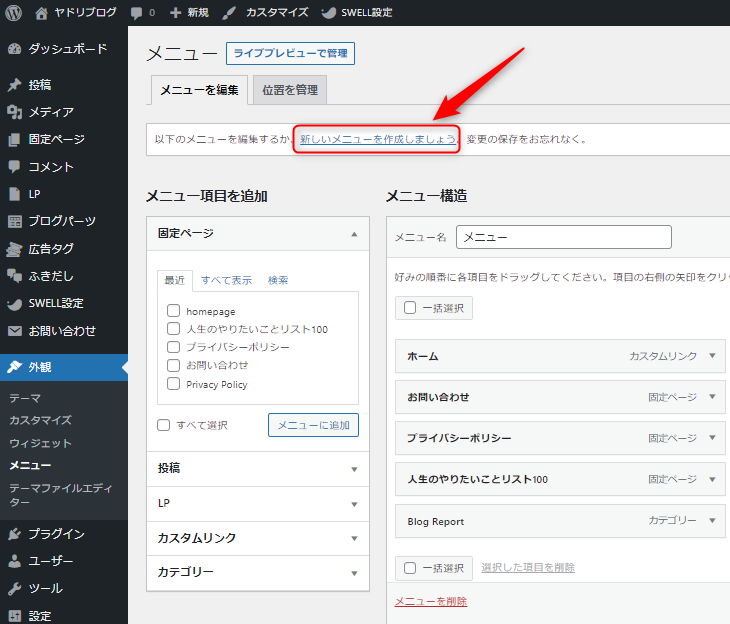
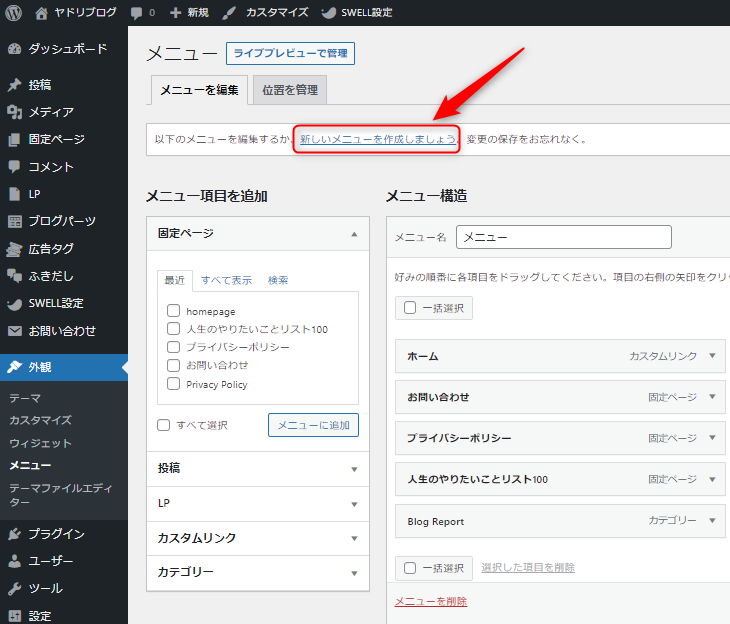
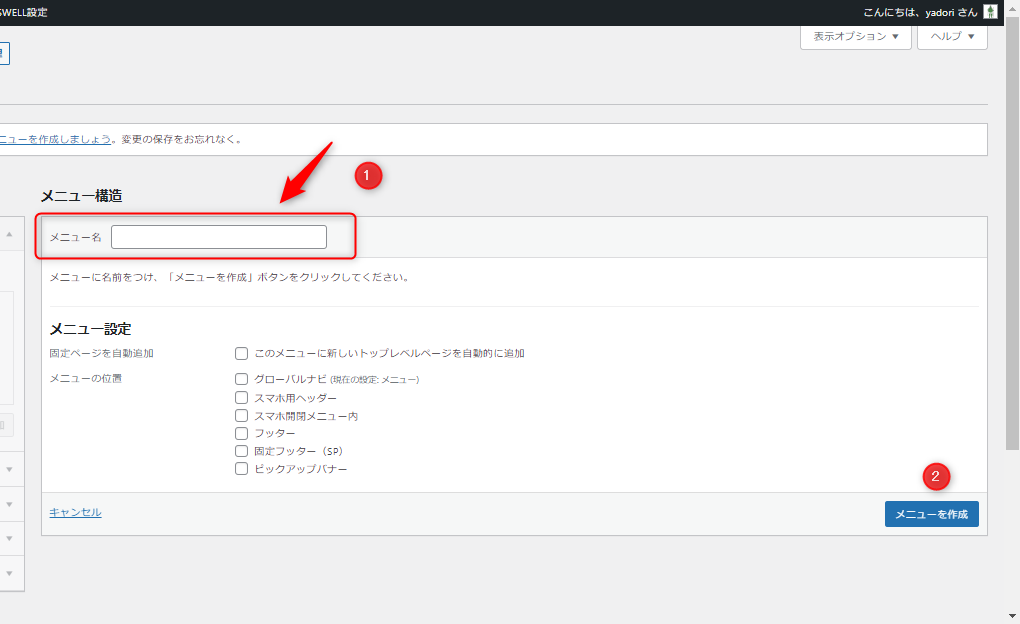
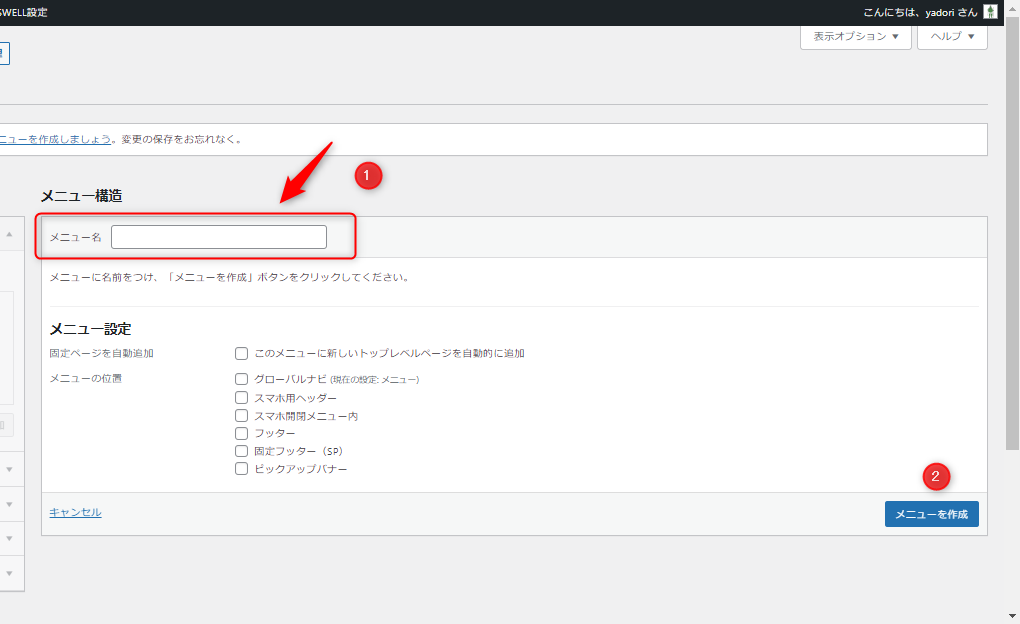
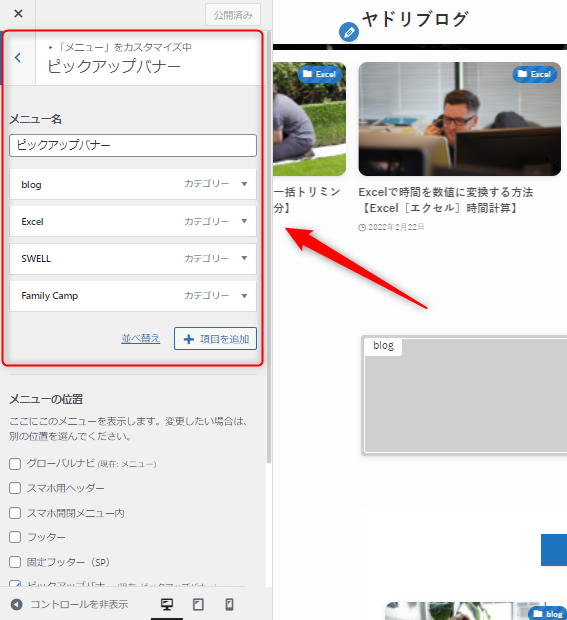
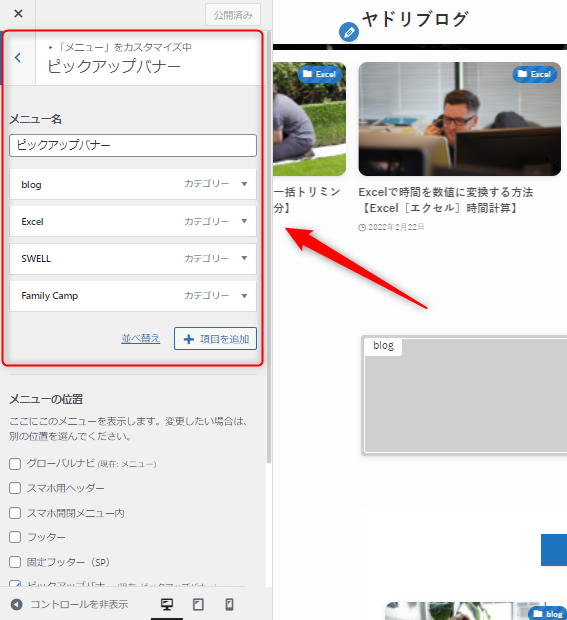
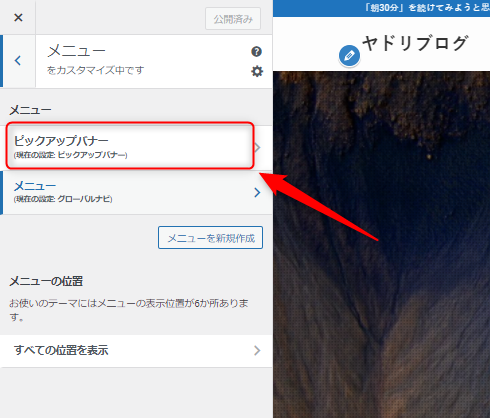
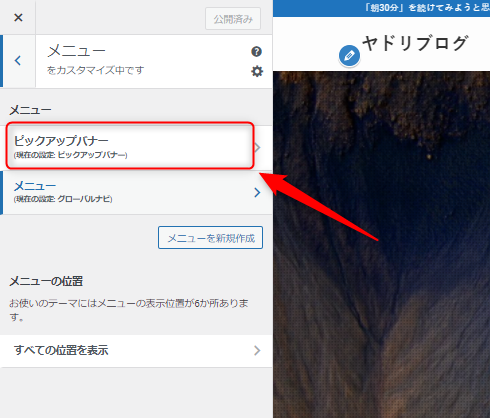
①メニュー名を決めます。
私は「ピップアップバナー」としました。
②「メニュー作成」をクリックします。


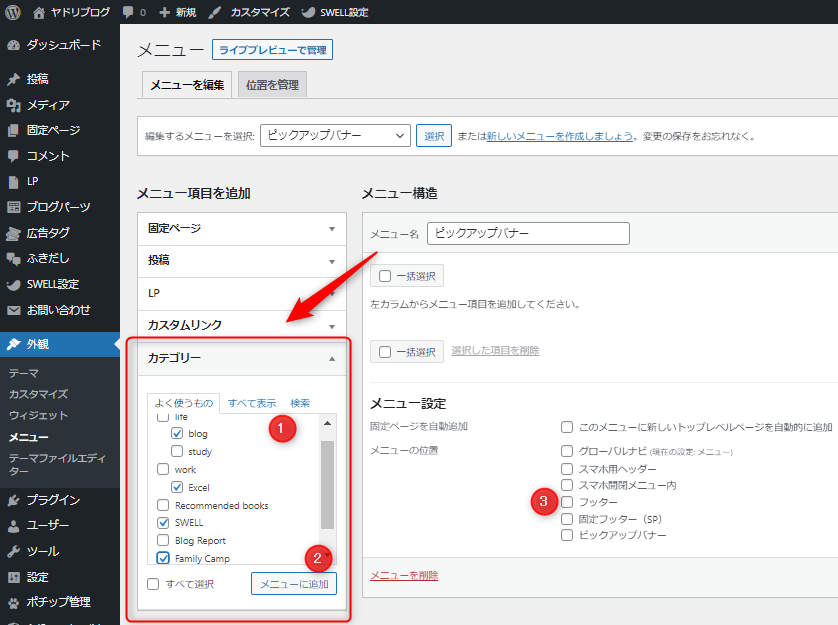
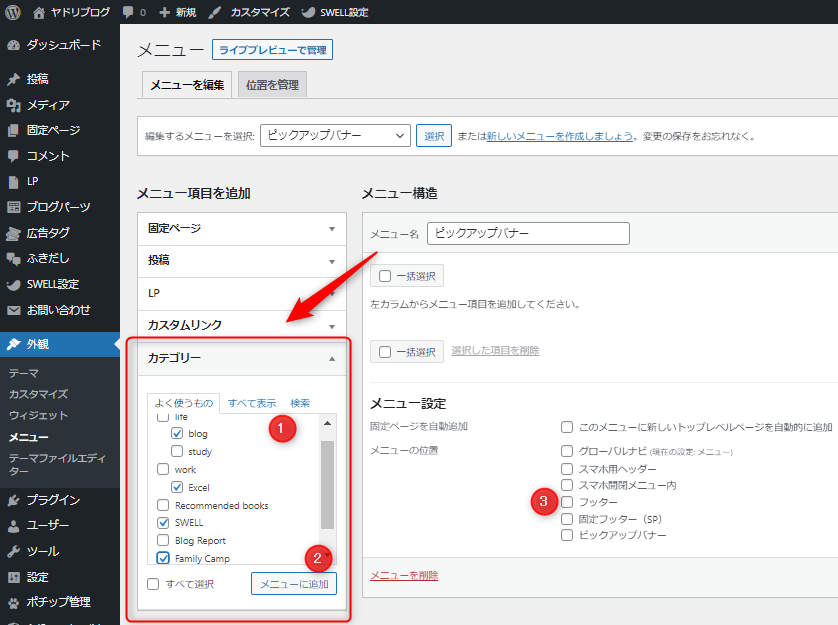
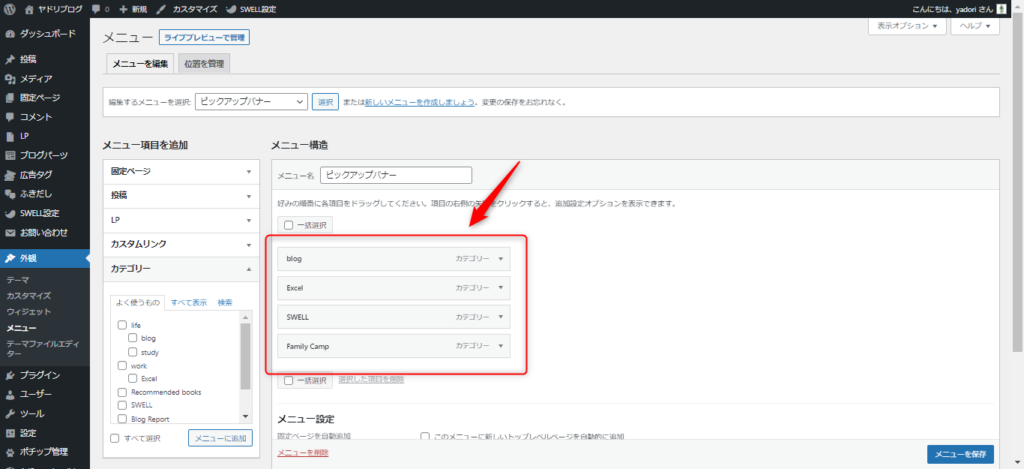
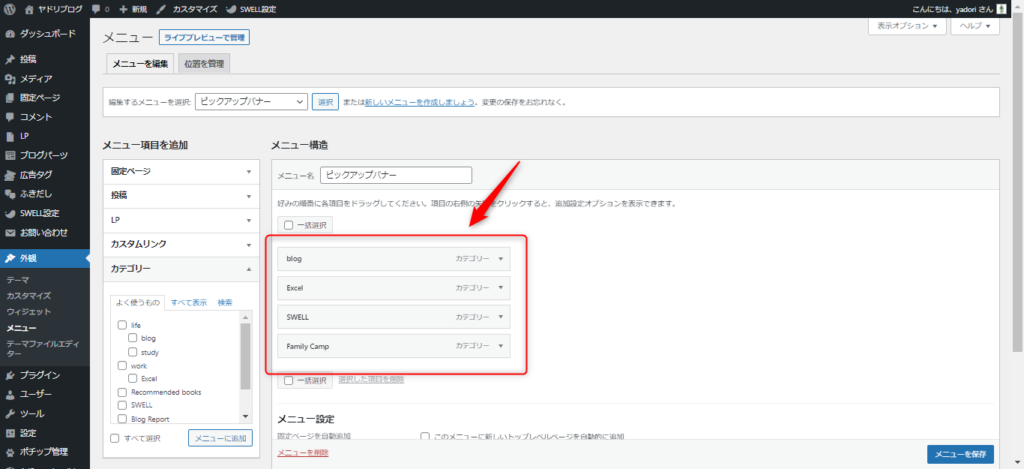
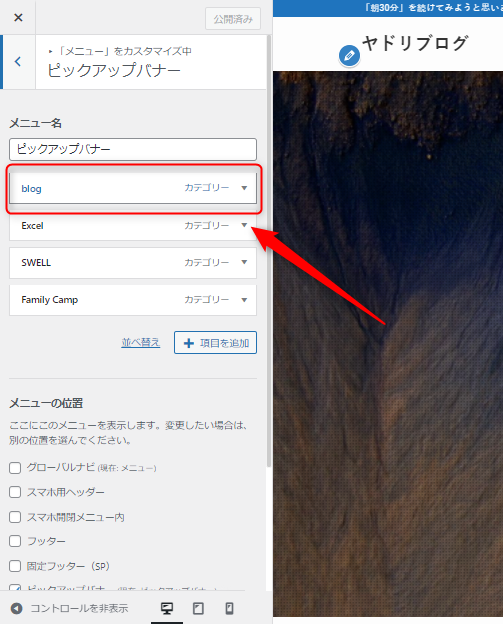
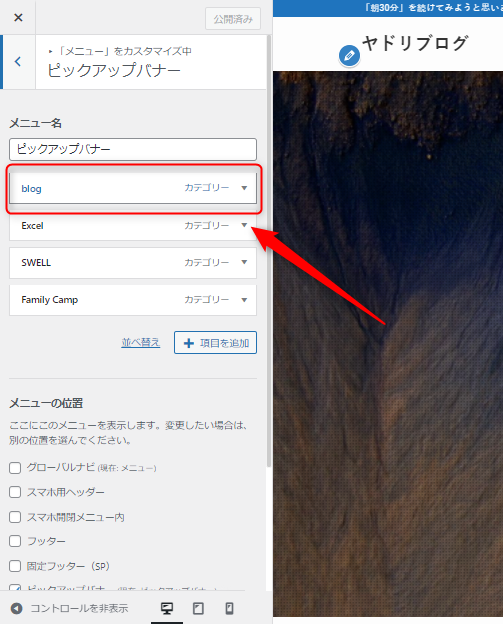
①メニューに表示させたいカテゴリーを決めます。
2022年5月23日の時点では「Excel」「Family Camp」「blog」「SWELL」としています。
②メニューに追加とします
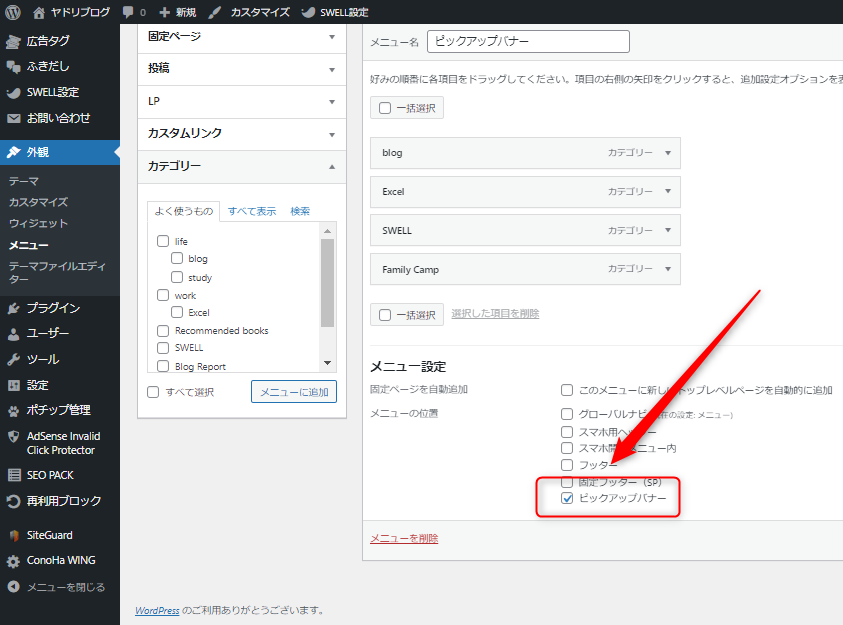
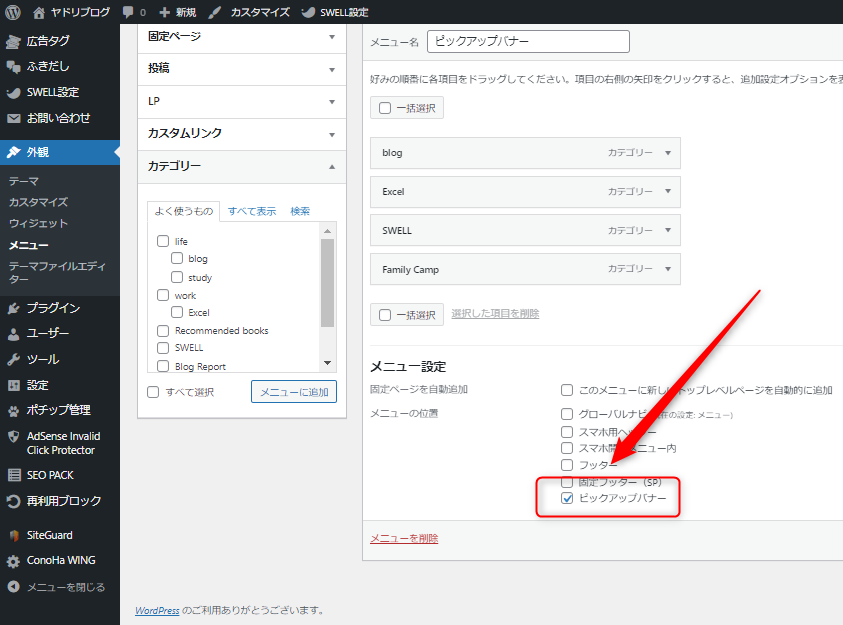
③このメニューを表示させる場所を☑する必要があります。






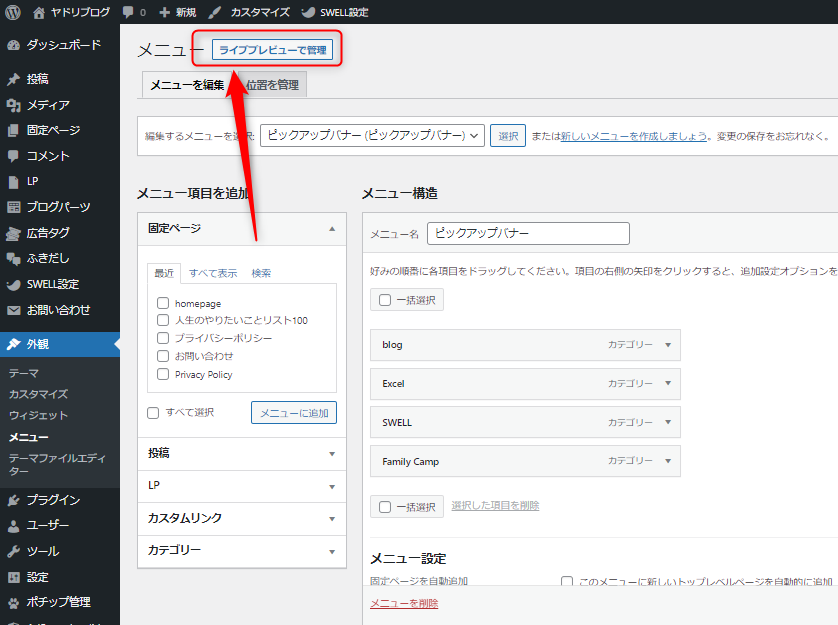
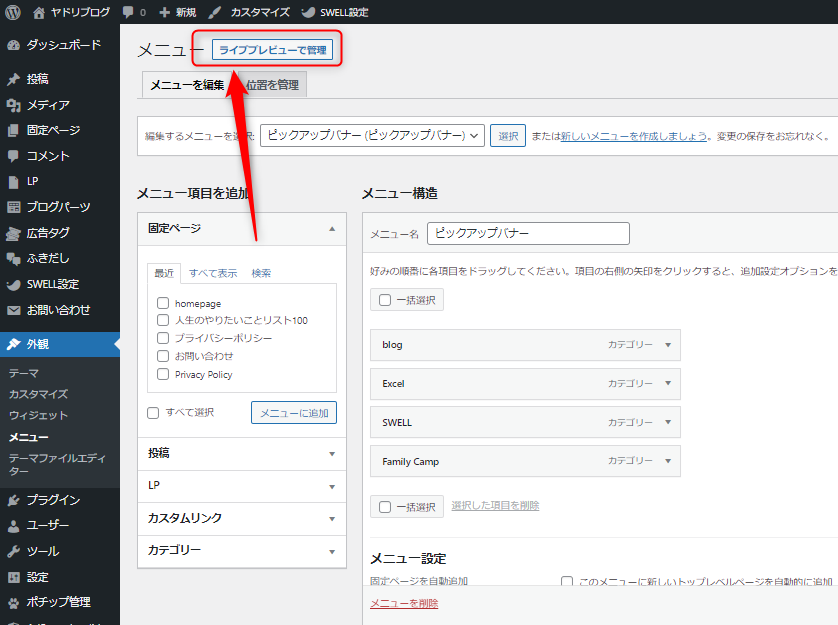
ライブレビューで管理をクリックしましょう。




続きまして、ピックアップバナーに設定したカテゴリーに画像を設定します。
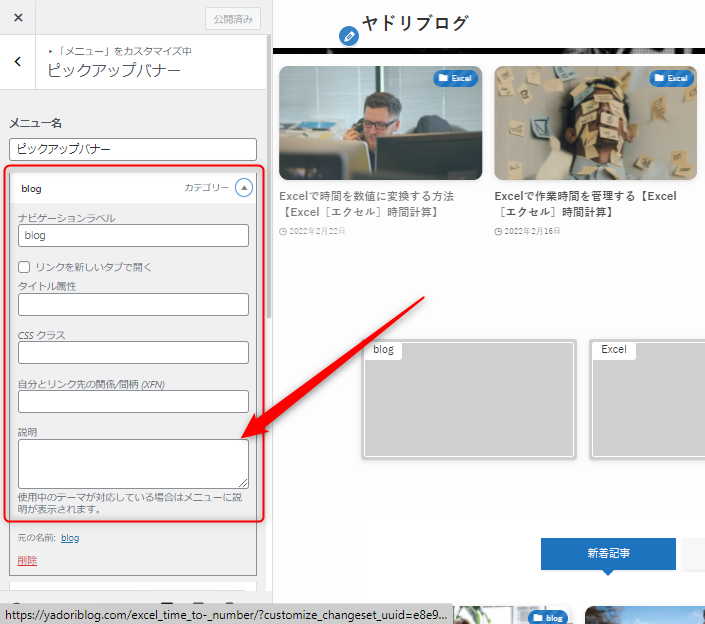
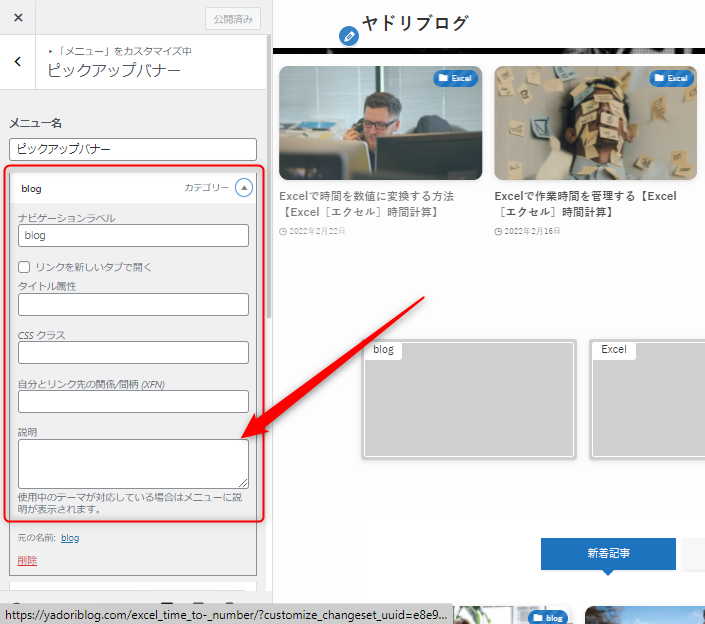
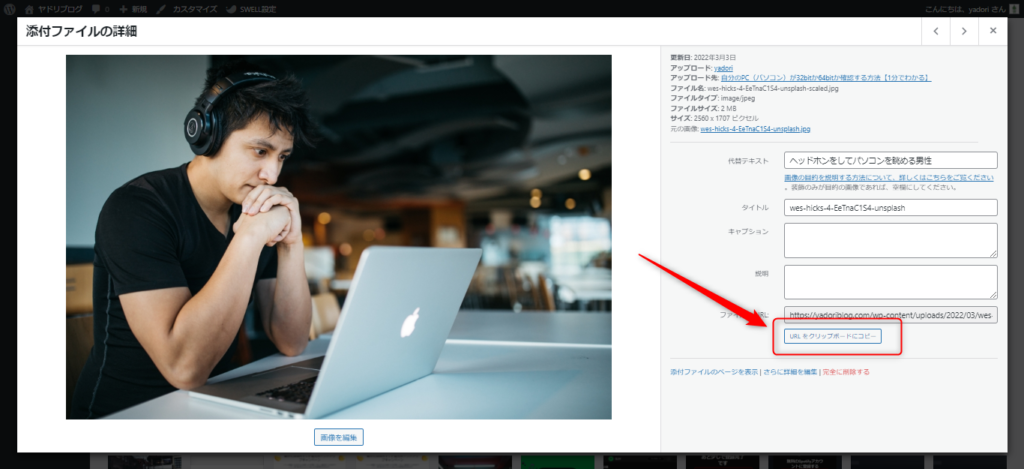
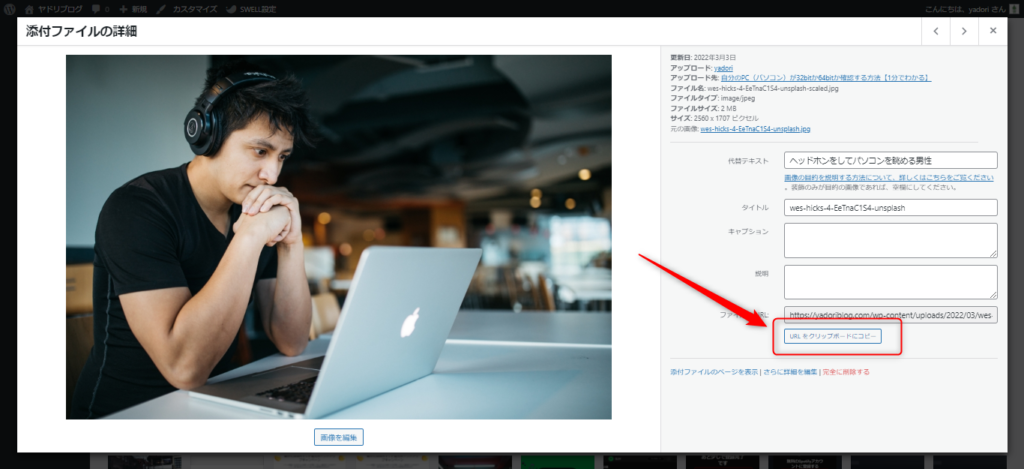
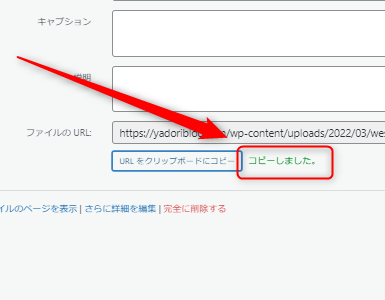
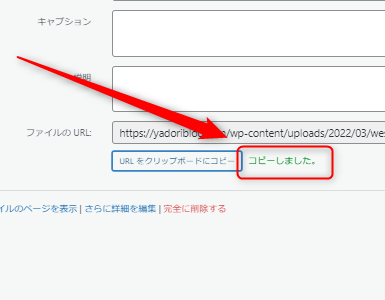
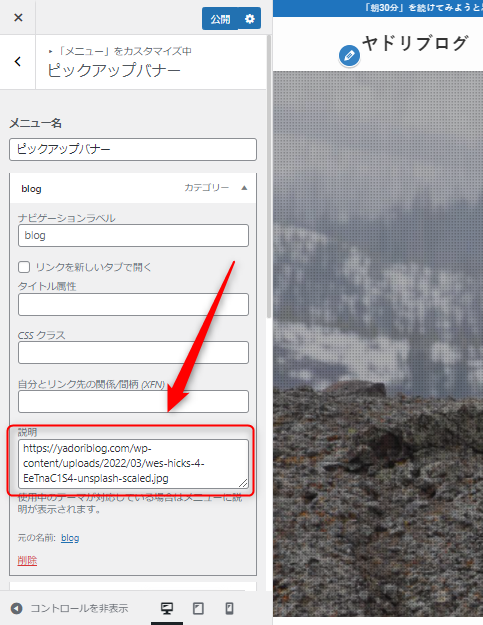
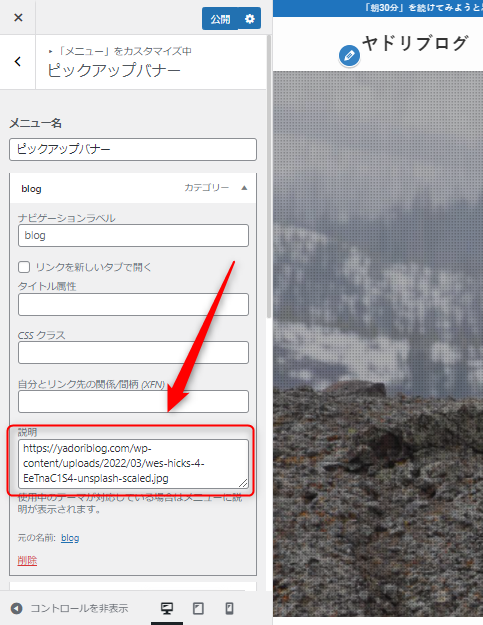
方法はメニューの設定にある「説明」欄に画像のURLを貼り付けます。
メニューの設定画面を表示させるところから説明します。


一番下の「説明」欄に画像URLをコピーして貼り付けます。
画像はライブラリにある画像が対象です。








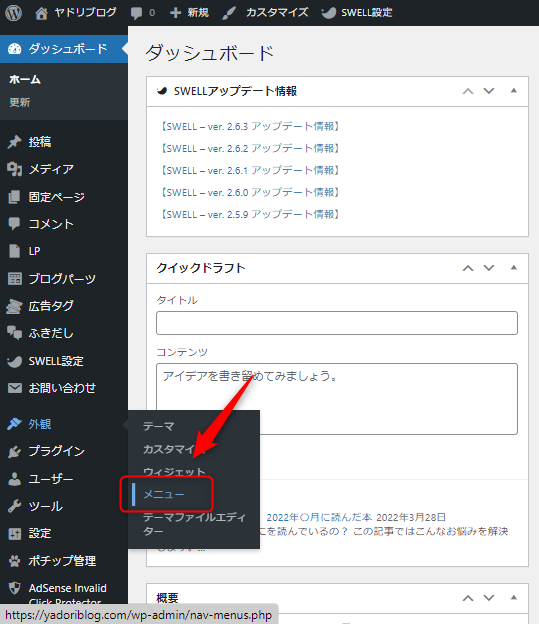
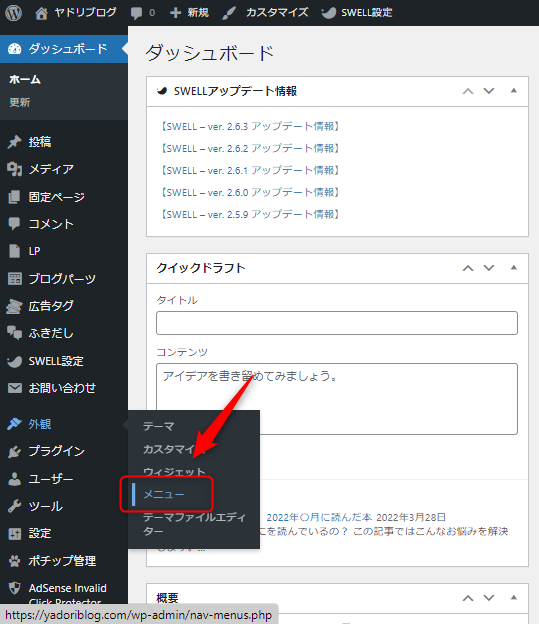
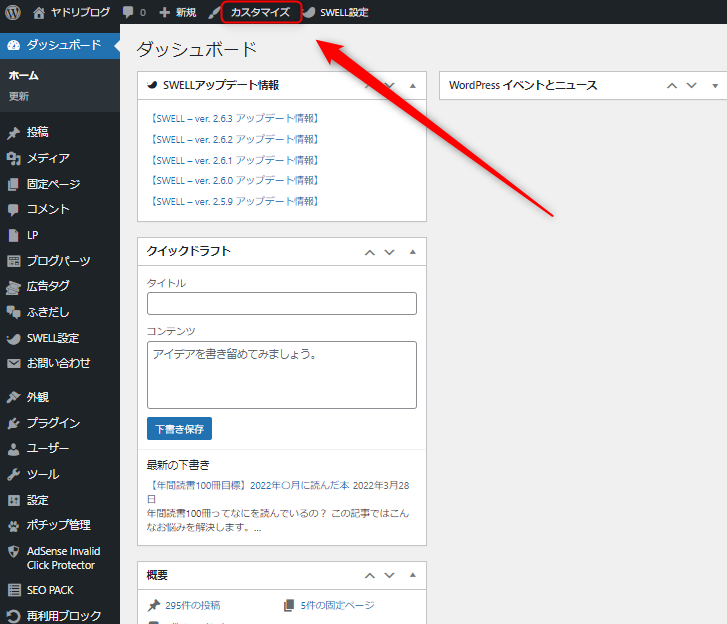
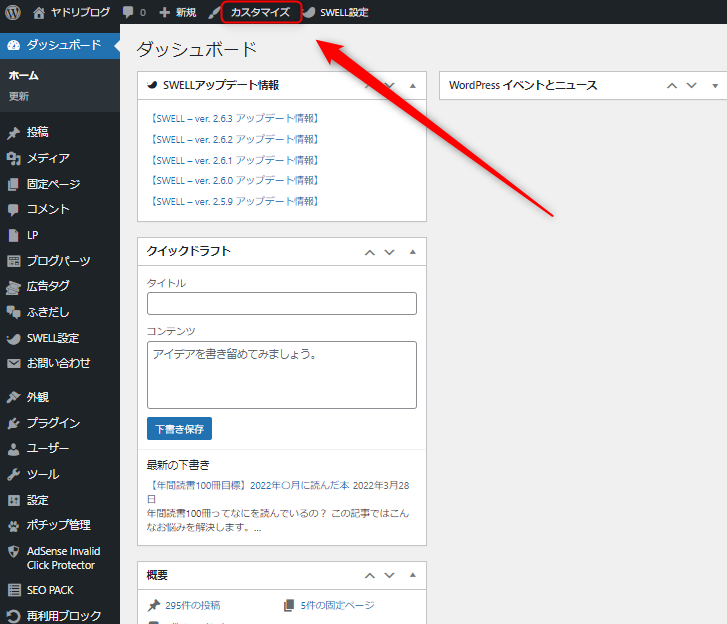
ダッシュボードからカスタマイズを選択しましょう。












設定したい画像をあらかじめメモ帳アプリに書き込むことをおすすめします。
ライブラリに行って、URLコピーして画像を設定する事を繰り返すより、仕様したいURLを全てメモして、画像を一度に設定したほうが早いですよ。


以上です。お疲れ様でした。
カテゴリーが分かれていて、設定する画像が決まって入れば15分ほどで完了です。
トップページのカスタマイズは少しづつするほうがいいです。
とくに「SWELL」では沼にハマります。
沼とはその作業に没頭してしまうことですね。
簡単にトップページのデザインを変更できるので、ちょっと調べればどんどんカスタマイズできます。
とはいえあっと言うまに時間が過ぎていきますよ。
トップページをカスタマイズするのは何のためでしょうか?
トップページのデザインにこだわるのはブログ本質ではないですよね。
ブログの本質はやはり記事の投稿です。



特に私は毎日ブログを書いています。
毎日の中で記事の構成を考えて、記事を書くのに時間がかかります。
そんな中でもしも、トップページのカスタマイズに時間を取られていては、記事に注力できません。
記事に注力できないということは量も質も伴わずにブログの成長が止まりますよね。
ブログの本質は記事にあることを忘れてはなりません。
とはいえ、トップページをおざなりにすることはできないです。
記事にたどり着く前に表示されるのはトップページですから。
いくら読みやすい記事があってもそこにたどり着かなければ意味がないですよね。
なので私の場合は月に1度だけと決めています。
頻度や時間に制限をかけることで作業沼にハマらないようにしています。
同じ事を繰り返していても飽きませんか?
もしも全く変化しないと読者もブログを運営している本人も退屈ですよね
やはり変化することで読者も楽しんでくれるし、私自身も継続できます。



私のブログの一番の読者は私自身ですから。
「SWELL」は買って損しないWordPressの有料テーマです。
ブログを始めて9ヶ月経って実感します。
私もブログを始めたころはなるべく初期投資を低くしようと無料テーマでブログ運営してました。
しかし、、もっと早く「SWELL」を買えば良かったと思いました。
とくに「SWELL」といえばおしゃれなサイトばかりですが、自分もおしゃれなサイトに近づけるか?というと微妙なところです。
そもそもおしゃれなサイトって誰目線なの?ということですね。
実際は「SWELL」を実装しただけでもトップページは私にとってはおしゃれに仕上がってます。
しかし、人に評価されるようになるには、勉強が必要です。
すぐにはおしゃれになりませんよね。
記事を書くのが早くなるのは事実です。
実際に記事の装飾は本当に簡単にできますよ。
種類も豊富だし、吹き出しなんかはあらかじめ設定する事もできます。
それをボタン一つで呼び出すだけです。
記事の装飾はとても早いです。
つまり記事の作成が早くなるということです。
上述しましたが、ブログの本質は記事作成です。
どんどん記事を更新するために、「SWELL」をおすすめします。
とはいえ、「SWELL」の価格は¥17,600と高いですよね。
とくに収益のないブログ初心者には購入を渋る価格です。
私もずいぶん悩みました。
しかし、作業効率と継続を約束されている値段だと信じて購入しました。
いまだ回収は出来ていませんが、ブログが継続できる限りいつか回収できると信じています。


この記事ではブログサイトのトップページのピックアップバナーをカスタマイズする方法を紹介しました。
やはりカテゴリー別に記事が集まる場所に移動するとブログが整いますね。
私自身もどのカテゴリーを押していくのかという部分で整理がつきます。
少しづつブログを成長させていきましょう。
それでは「ピックアップバナー作成【SWELL】で簡単15分」でした。
ヤドリ戻ります。
















コメント