オススメの暗号資産交換所
みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

オススメのブログテーマ
早めに始めないと損

誰でも1,500円もらえる

当サイトのレンタルサーバー

『ながら読書』最強!

みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

早めに始めないと損



『ながら読書』最強!



ブログには余白が大事って聞きます。
行間を開けたいけど、SWELLではどこで設定するの?
この記事ではこんなお悩みを解決します。
どうもヤドリです。


Twitter:(@yadori816)
【ヤドリブログからのお願い】
最後まで読んでこの記事悪くないねぇと思われたら、以下の商品リンクから商品購入にご協力お願いします。
いやいや、購入はコーヒーじゃなくても大丈夫です。
それではよろしくお願いいたします。
最後にお得な情報をお届けいたします。
ぜひ最後まで読んでください。
よろしくお願いいたします。
この記事ではWordPressの有料テーマ「SWELL」で行間を設定する方法を紹介します。
インターネットをでブログの事を調べていると、「余白が大事」ということに辿りつきました。
行間を広めに取ることをお勧めされてました。
いざ設定しようとすると、コードを入力するというややこしい事になったので、調査した結果を紹介したいと思います。
この記事を読んで読みやすいブログにしていきましょう。
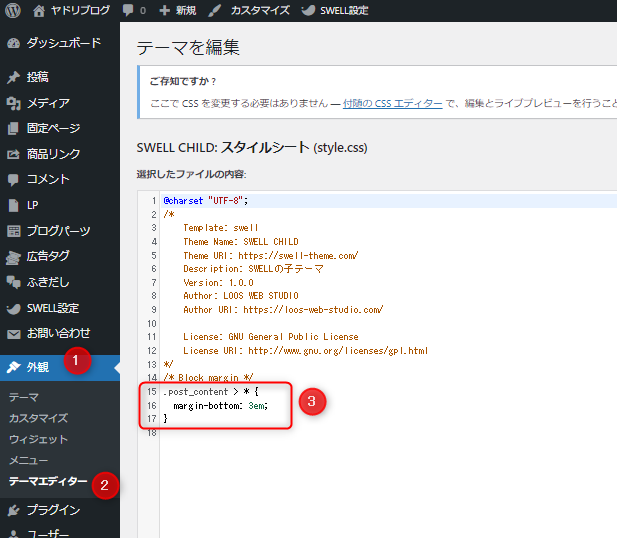
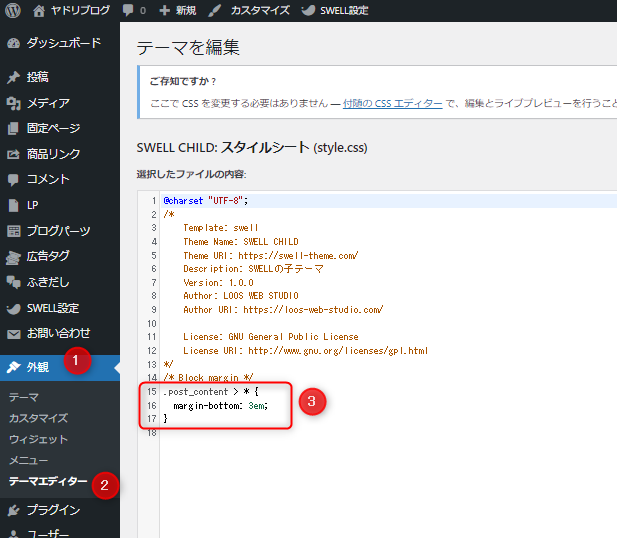
[外観]の《テーマエディタ》にコードを入力するだけです。
入力するコードはこちらです。SWELLの行間は2emという値です。
私は3emにしました。お好みに合わせて編集してみましょう。
.post_content > * {
margin-bottom: 3em;
}.post_content > * {
margin-bottom: 4em;
}.post_content > * {
margin-bottom: 5em;
}画像の通り進めてみてください。2分で終わります。
①[外観]をクリックします。
②《テーマエディタ》をクリックします。
③さきほどのコードを入力します。


気になりますよねSWELLで行間を調整した効果。
ブログのPVを挙げるために試行錯誤しているけどなかなか効果が出ない方は多いと思います。
でも行間を調整するただけで効果はでますよ。
こちらの画像をごらんください。


行間を設定した2022年1月15日よりあとから少しPVが増えています。
行間を変える。たったそれだけですが、見やすいブログになりますね。
是非試してみてください。
SWELLなら簡単にできます。


SWELLで行間を設定する方法を紹介しました。
少しずつブログを育てていけたらと思っています。
とくにWEBデザインでは余白が大事です。
それはブログでも同じです。
文字が詰まったブログは読みにくいですよね。
余白の事を勉強するのにおすすめの本はこちらです。
余白の事はもちろん、配色についても勉強できます。
この1冊がとSWELLがあればブログのデザインは良いものが出来上がりますね。
それでは「読みやすさ向上!SWELLで行間を設定して余白を作る方法」でした。
ヤドリ戻ります。
本日の勉強は昇格試験の勉強に充てました。
単語を覚えています。
勉強の方法は次の通りです。
単語を見る。
↓
紙に単語の意味を書く
↓
単語の意味と自分が紙に書いた意味が合っているか確かめる。
↓
間違えていれば、単語の意味を3回書く
↓
単語を見る
↓
紙に単語の意味を書く
↓
単語の意味と自分が紙に書いた意味が合っているか確かめる。
使用しているツールはWord Holicです!
少しづつ覚えてる単語が増えている気がします!
コメント