オススメの暗号資産交換所
みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

オススメのブログテーマ
早めに始めないと損

個人で稼ぎたい方へ
ブロガー必見のメルマガ紹介

アフィ成功事例

『ながら読書』最強!

みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

早めに始めないと損

ブロガー必見のメルマガ紹介

アフィ成功事例

『ながら読書』最強!



よし!googleAdSense合格したし、広告貼ろうか!
あれ、どうやって貼るのこれ、
どこに貼るのこれ、だれか知ってる?
この記事ではそんなお悩みにお答えします。
googleAdSense合格おめでとうございます!
この記事を読んでおられるというあなたはgoogleAdSenseの審査を見事に合格して、運用しようとしているんだと思います。
どうもヤドリです。
私も苦節1ヶ月、ブログを始めて、大きな目標の一つであったgoogleAdSenseの審査を突破しました!
この記事では広告の位置について「とりあえずここに貼ろうか」が解決します。
いろいろ試しましたが、落ち着いたのはブログの邪魔にならないように下のほう。。
私のワードプレステーマはCocoonです。
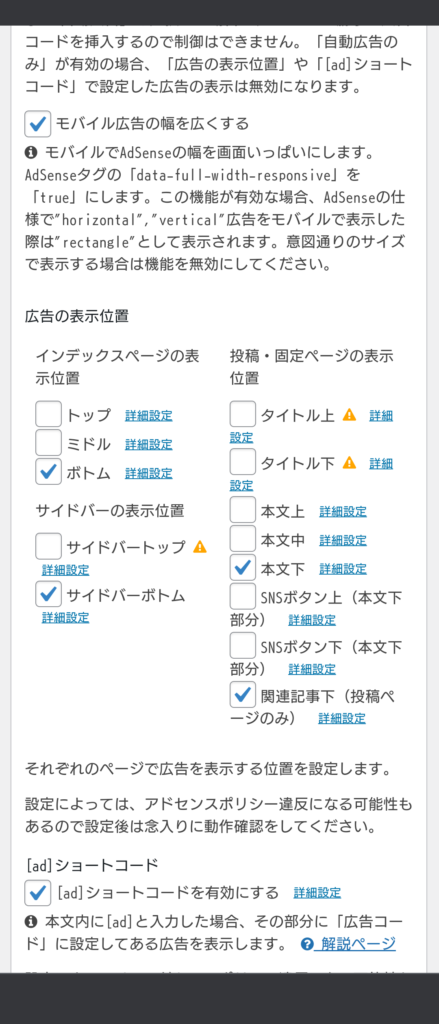
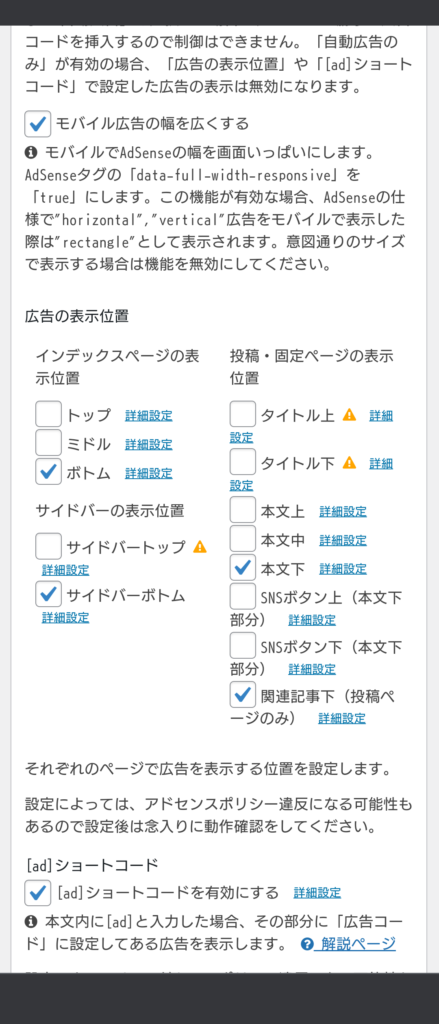
Cocoon設定の広告タブの下の方に画像のような、広告の表示位置を設定できるところがあります。
画像の通り、下のほうで落ち着きました。


トップ、タイトル上、本文上にあると、なんのブログかわかりません、、
ブログ書いて、自分で内容を確認するために見て、うわっ、変なの、!って思いました。
googleAdSense広告、みんなはどこに貼っているの?
いろんなブログ見ながら、試行錯誤していきます。




floatの基礎① – 初心者のためのWEBデザイナーの教科書 (cocohp.com)
これが練習の成果です。
水平線のCSSも奥深いのにおどろきました。
ただの点線水平線もトップとボトムの設定があります。
ボトムの設定があるとき、


hr{
margin-top: 100px;
border-top: 1px dashed #bbb;
border-bottom: 1px dashed #fff;
}ボトムの設定がないとき、コメントブロックしてみました。


hr{
margin-top: 100px;
border-top: 1px dashed #bbb;
/* border-bottom: 1px dashed #fff; */
}
floatを学習中に水平線の奥深さに触れました。
















コメント