オススメの暗号資産交換所
みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

オススメのブログテーマ
早めに始めないと損

個人で稼ぎたい方へ
ブロガー必見のメルマガ紹介

アフィ成功事例

『ながら読書』最強!

みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

早めに始めないと損

ブロガー必見のメルマガ紹介

アフィ成功事例

『ながら読書』最強!



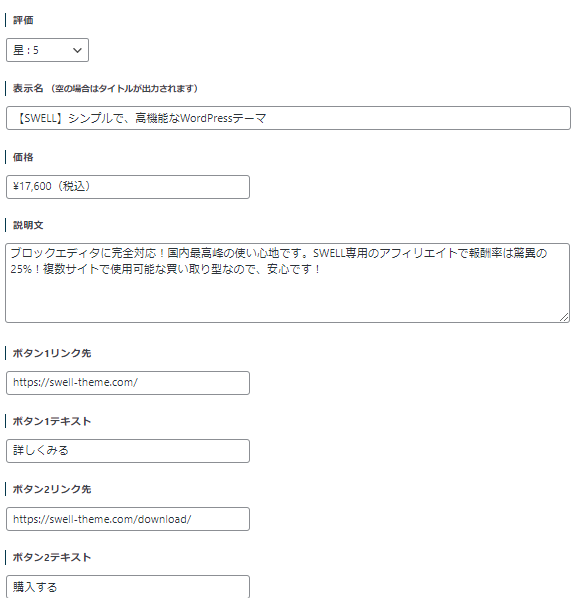
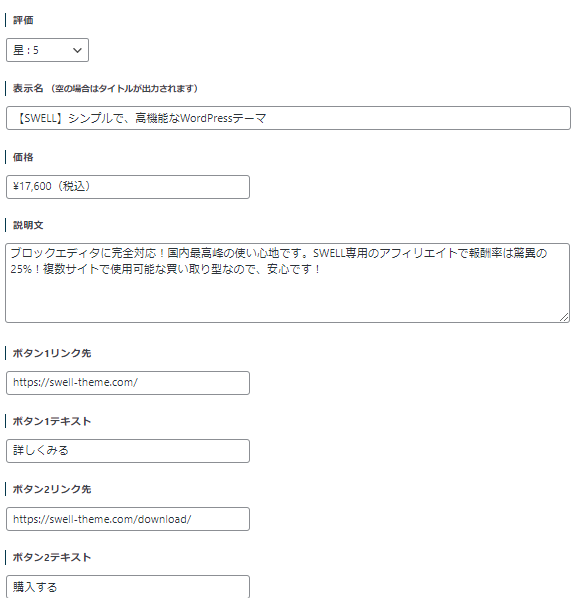
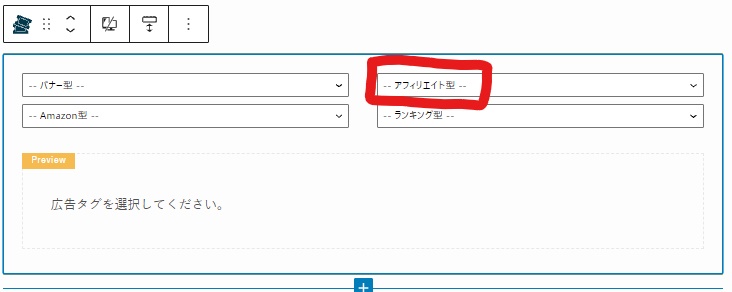
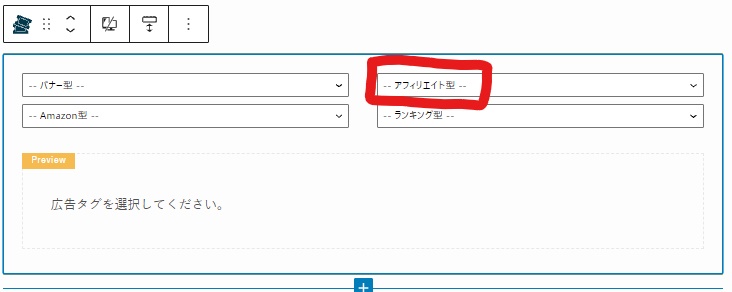
こ、これは、、SWELLの広告リンク!
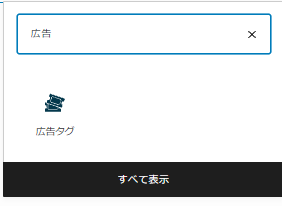
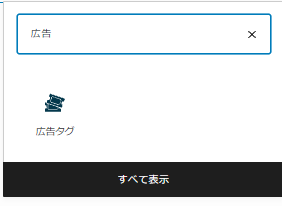
これどうやってつくるの?
せっかくSWELLにしたのに広告リンクがないんです。
いつもSWELLボタンにURLを入れてましたけど、こっちがいい、
この記事ではこんなお悩みを解決します。
どうもヤドリです。
ブログを始めたころのWordPressテーマは無料のCOCOONでしたが、
巷の噂を聞きつけてSWELLにしました。
高価でしたが、効果は抜群でブログが楽しくなりした。
専用のアフィリエイトもあるので広告リンクを貼りつけたかったのですが、ないんですね、、
1回作れば何度も使えますので、是非作ってみてください。












いかがでしたでしょうか?
大勢の人が躓いているようです。私も躓きましたので繰り返します。
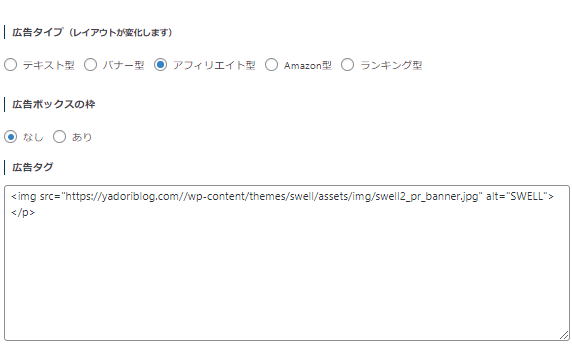
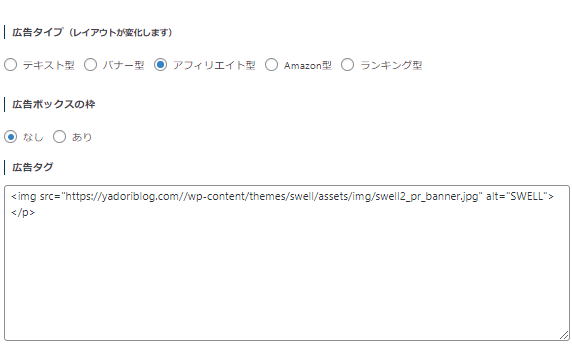
広告タグは下記のとおり記述ください。
<img src=”自分のブログサイトのURL/wp-content/themes/swell/assets/img/swell2_pr_banner.jpg” alt=”SWELL”></p>
もしまだWordPressのテーマがSWELLではなくて、迷っているならやっぱりSWELLをお勧めします。
【最新版2020】HTML+CSS練習問題(初級) – 初心者のためのWEBデザイナーの教科書 (cocohp.com)
コメント