オススメの暗号資産交換所
みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

オススメのブログテーマ
早めに始めないと損

誰でも1,500円もらえる

当サイトのレンタルサーバー

『ながら読書』最強!

みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

早めに始めないと損



『ながら読書』最強!



トップページをカスタマイズしたいな。
とりあえず、カテゴリーを見やすくしたい
この記事ではこんなお悩みを解決します。
WordPressの有料テーマ【SWELL】であれば、トップページのカスタマイズが簡単にできる事をご存知ですか?
ウィジェットを使えば本当に簡単に自分の思い通りにできますよ。
もしも、トップページが見やすくなって、ブログが読みやすくなったら嬉しいですよね。
実は私もこの7か月ほとんどトップをカスタマイズしてきませんでした。
というのも、毎日投稿していて大変だったからです。
最近は少し余裕が出てきたので、いろいろ調査してトップページをカスタマイズしましたよ。
今回の記事の内容はこちらです
今回はWordPressのテーマがSWELLで、トップページのカスタマイズを始めたい方におすすめです。
この記事を読めばトップページのカテゴリーをカスタマイズする事ができますよ。
それでは早速、お伝えしていきたいと思います。
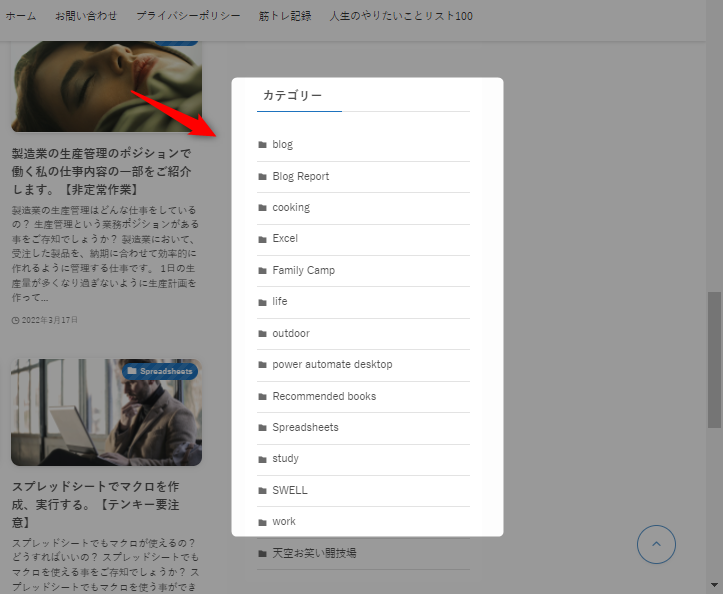
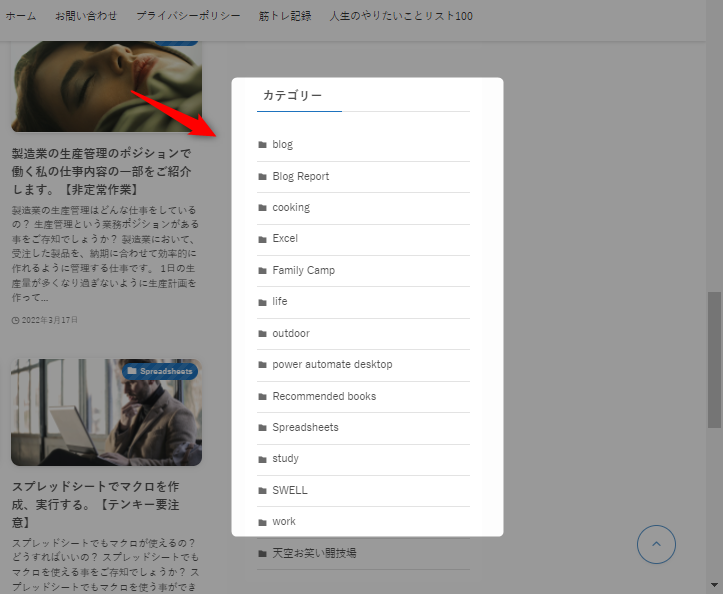
まずは私のブログのカテゴリーはこんな感じでした。


ちょっとわかりにくいんですよね。
英語表記にしたのが良くないのか、フォルダの階級がないのが良くないのか?
とはいえ、これが【SWELL】をインストールしたときの設定です。
とにかく、もう少し分かりやすくしたいと思います。
カテゴリーを直すきっかけになったのはこのブログです。


言わずと知れた、トップブロガーさんのあんちゃさんのブログです。
カテゴリー別に記事数が表示されているので、とても見やすいです。


これがわかりやすくて いいなと思いました。
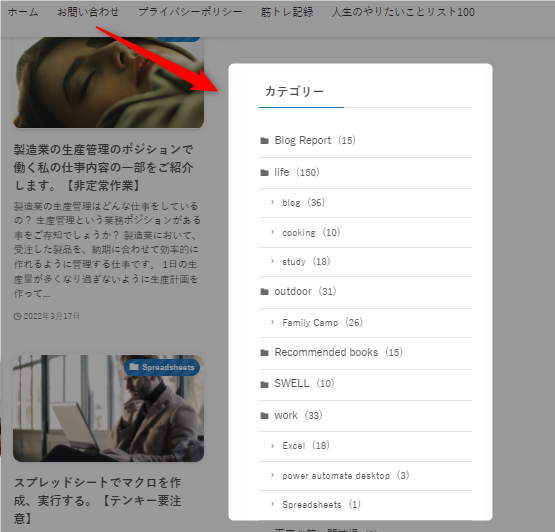
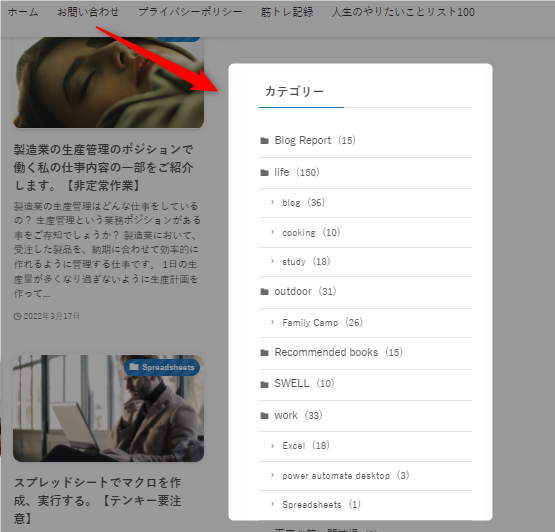
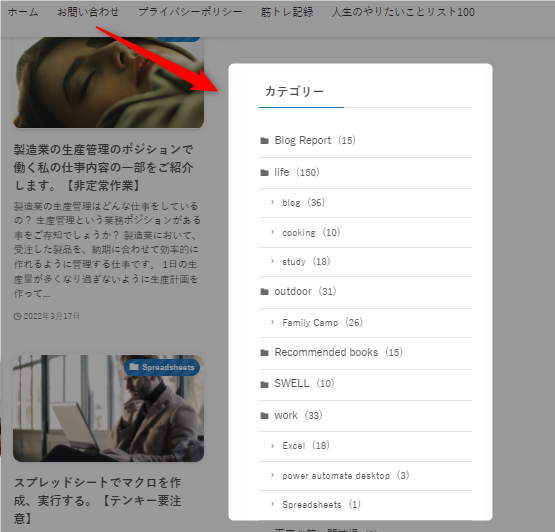
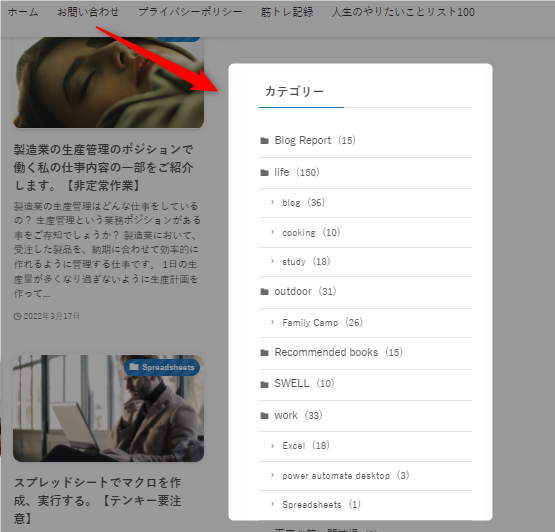
早いですが、カスタマイズしたヤドリブログのカテゴリーはこうなっています!


フォルダの階級も分かれて、カテゴリー別に記事数が表示されました。
とりあえずトップページのカテゴリーはこれで大満足ですよ。
私が自分のブログを見るときも分かり易くなりました!
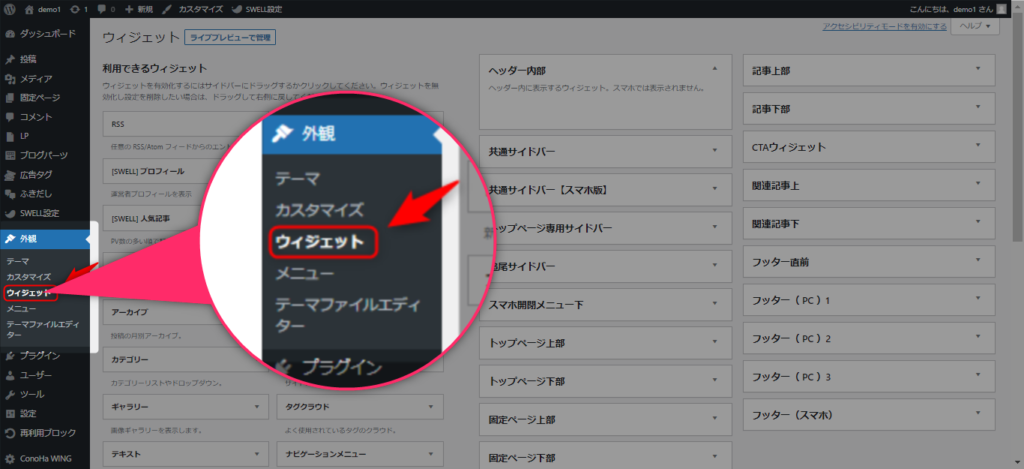
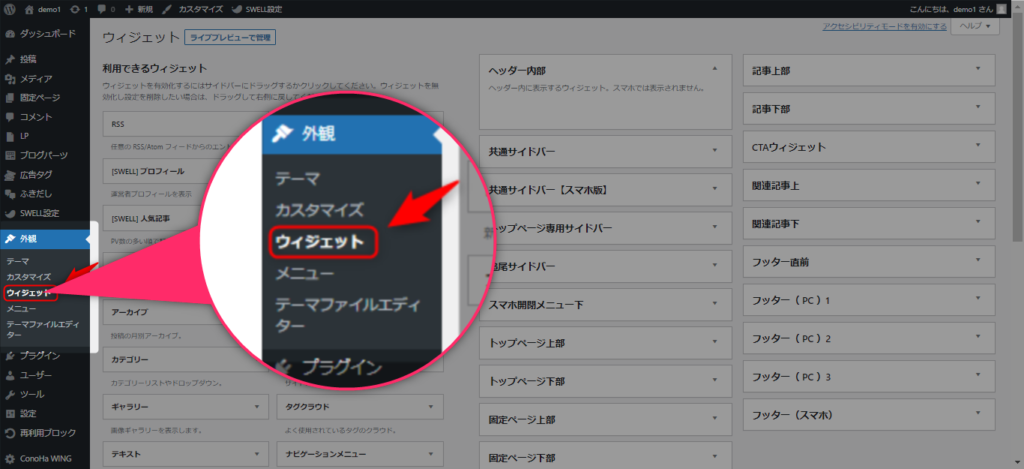
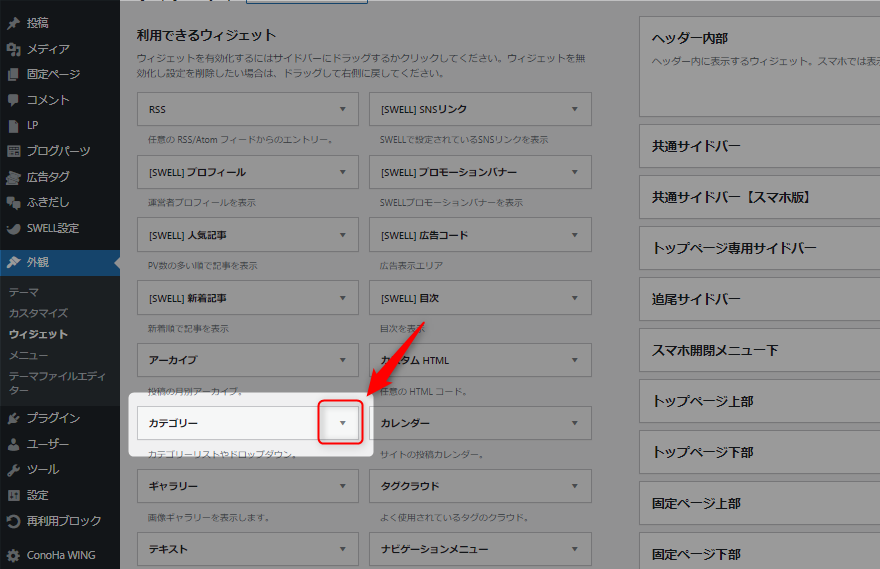
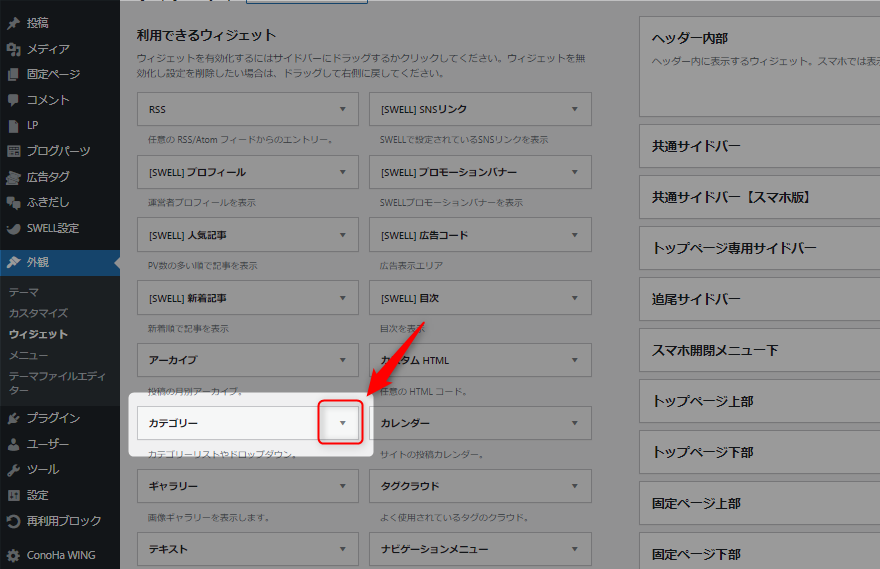
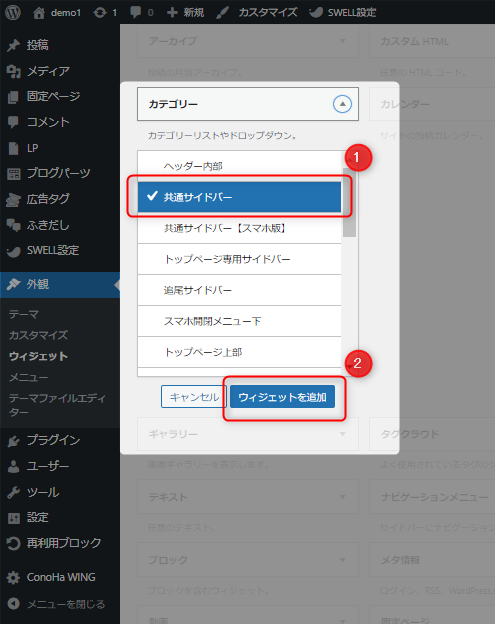
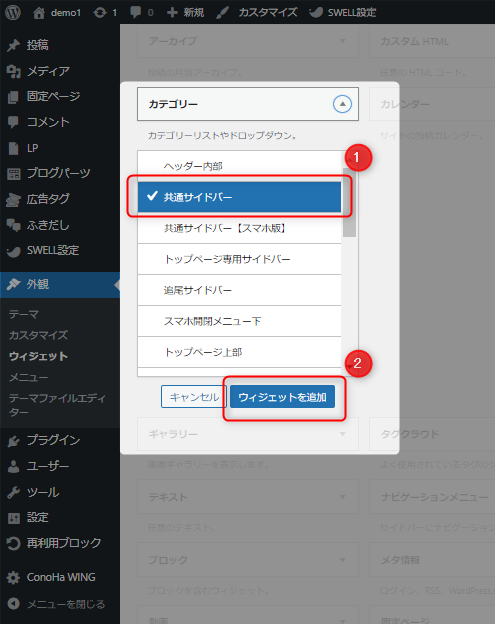
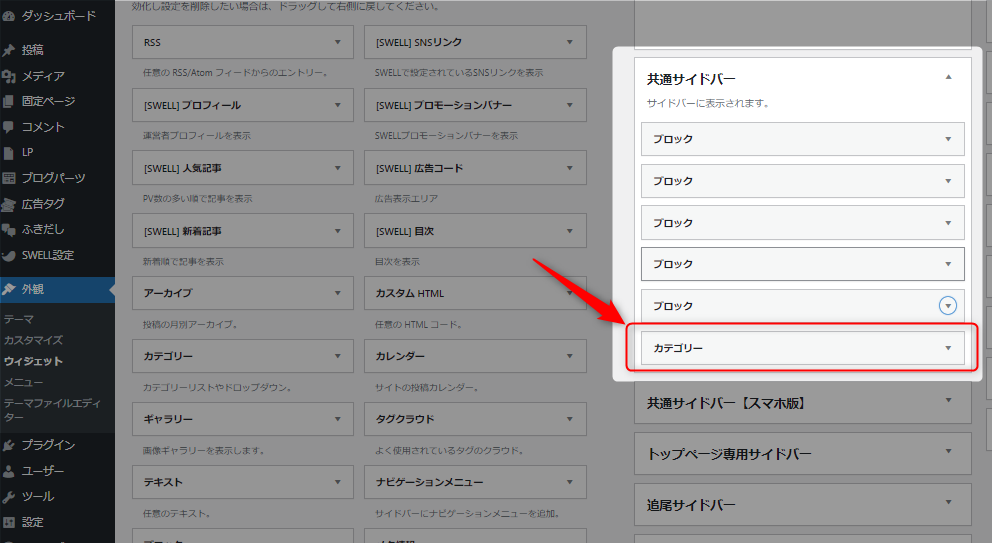
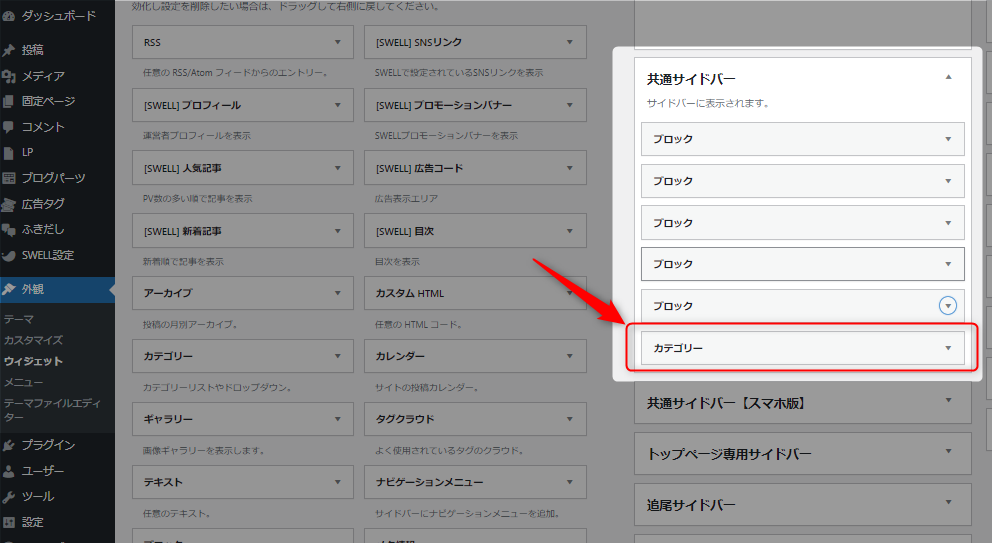
それでは【SWELL】のトップページのカテゴリーをカスタマイズする手順です。
画像多めで分かりやすく仕上がりました。








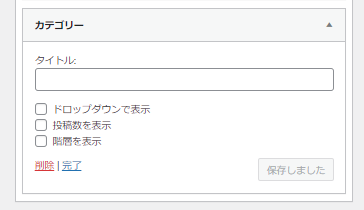
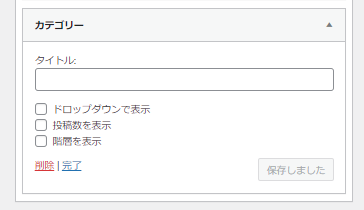
タイトルはカテゴリーを表示する場所の名前です。
無記名ですと「カテゴリー」と表示されます。
□ドロップダウンで表示
□投稿数を表示
□階級を表示


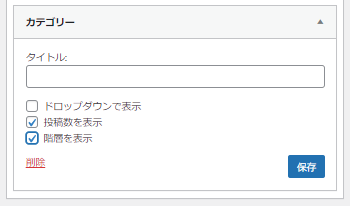
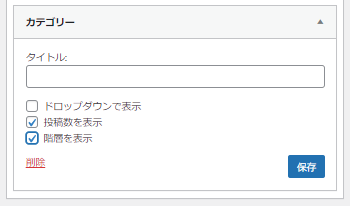
例えば私の場合は
タイトル:なし
□ドロップダウンで表示:チェックなし
☑投稿数を表示:チェックあり
☑階級を表示:チェックあり




いろいろ試してみましょう!
設定は以上です。
まだまだブログの記事を書くのに精一杯ですが、いつかかっこいいデザインにしたいんです。
参考にSWELLのブログを紹介しますよ。
レベルが違いすぎ、


今回の記事では「SWELL」でトップページのカテゴリーをカスタマイズする方法をご紹介しました。
本記事の内容は次の通りです。
WordPressの有料テーマ「SWELL」いいですよ。
とはいえ、有料ですのでなかなか手が出ないのは分かります!
私もそうでした。
ブログが続けられそうなら、早めに「SWELL」にすることをおすすめします!
それでは「【SWELL】トップページのカテゴリーをカスタマイズ!簡単5分」でした。
ヤドリ戻ります。
















コメント