オススメの暗号資産交換所
みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

オススメのブログテーマ
早めに始めないと損

誰でも1,500円もらえる

当サイトのレンタルサーバー

『ながら読書』最強!

みっんな使ってる

イーサリアムが安い

暗号資産銘柄の取り扱い数No.1

早めに始めないと損



『ながら読書』最強!



Excelマクロって便利らしいよね、
でも絶対に難しいでしょ、
エラーも怖いから専門家にお願いしよう、、
この記事ではそんなお悩みに寄り添います。
どうもヤドリです。
メーカー勤務で生産管理に配属され15年が経ちました。Excelで業務を行い続けるとマクロを覚えました。
インターネットを見ながら、作りたいものを作って覚えました。
調べると行きつくさきはいつもここでした。
Excelマクロが少し動かせるようになってから、この本を見ましたが、とても分かりやすかったです。
始めに読んでも良かったと思いました。
そんな私とExcelマクロの楽しさに触れてみましょう!
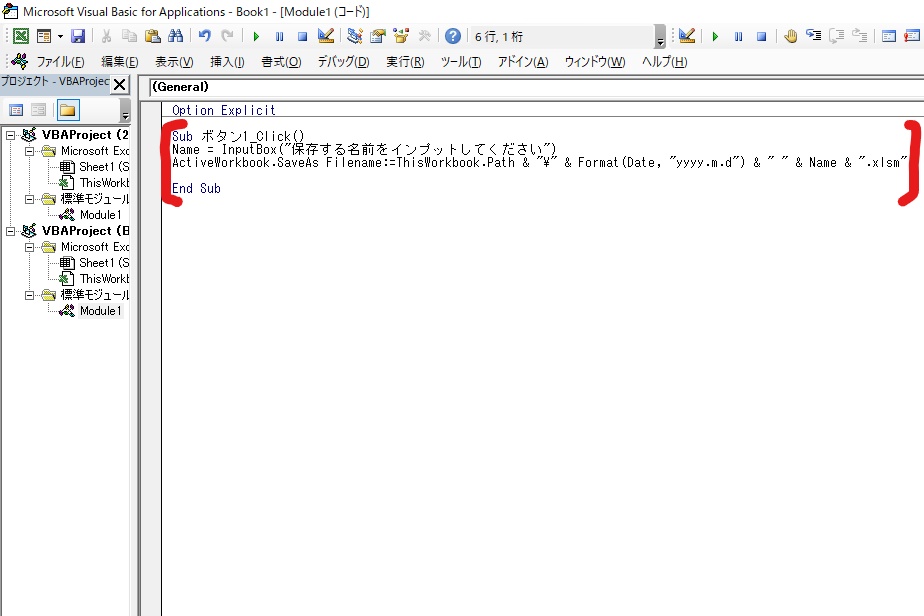
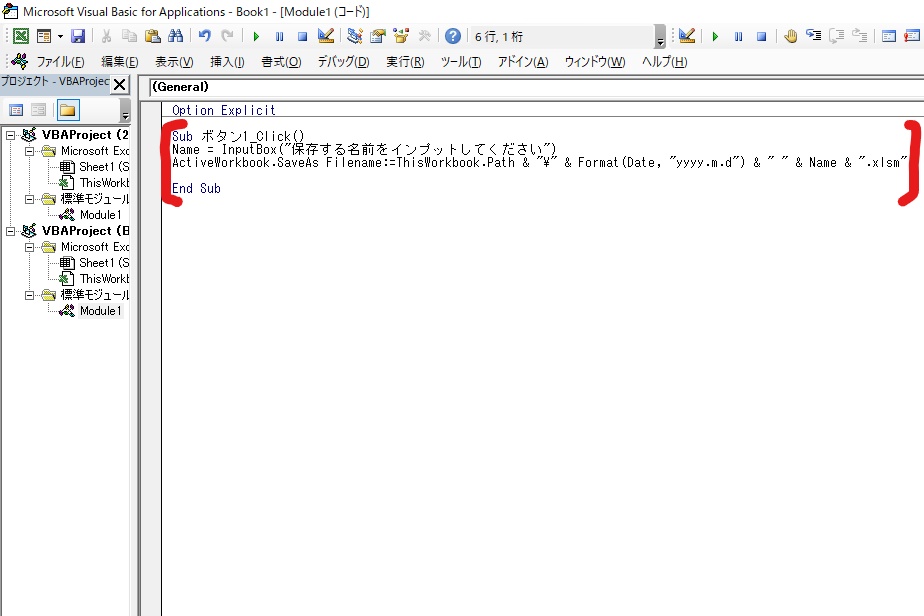
Sub ボタン1_Click()
Name = InputBox("保存する名前をインプットしてください")
ActiveWorkbook.SaveAs Filename:=ThisWorkbook.Path & "" & Format(Date, "yyyy.m.d") & " " & Name & ".xlsm"
End Subこの4行だけです。
開いているExcelと同じ場所に保存されます。
今日の日付と任意のファイル名をインプットできます。
それでは設定の仕方をシェアします!
Excelマクロは専用の拡張子が必要です。
新規Excelファイルを開いて、拡張子を「.xlsm」にしましょう。
つぎにマクロを有効にします。
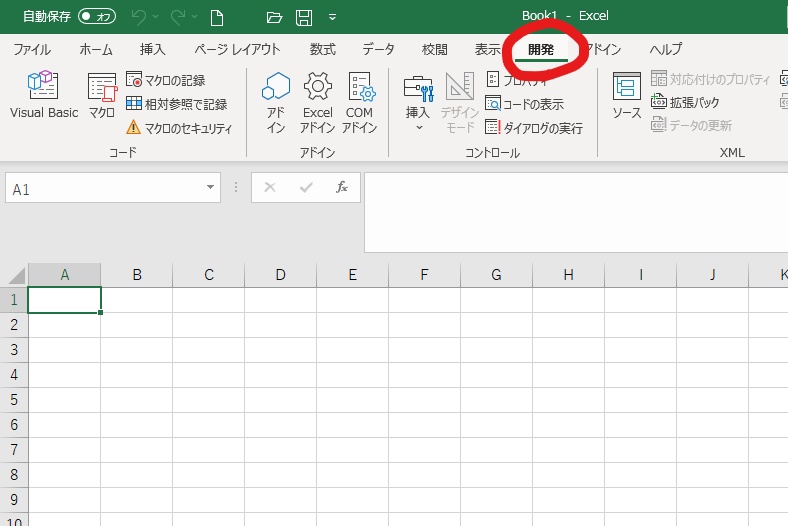
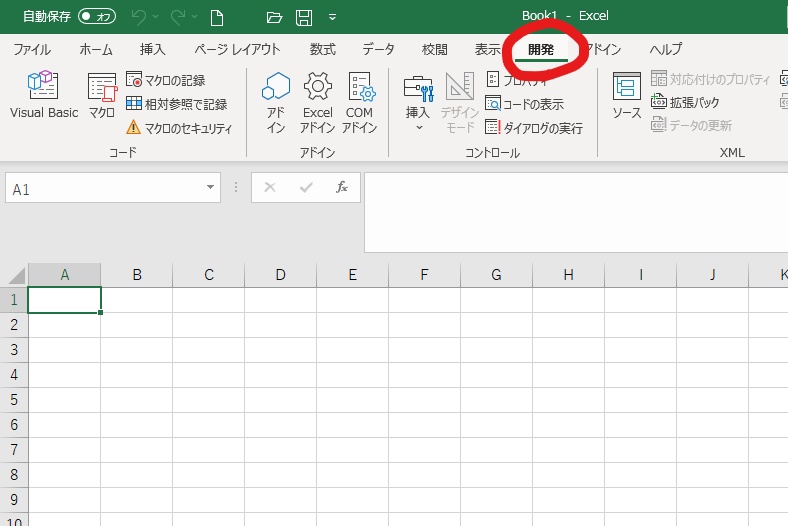
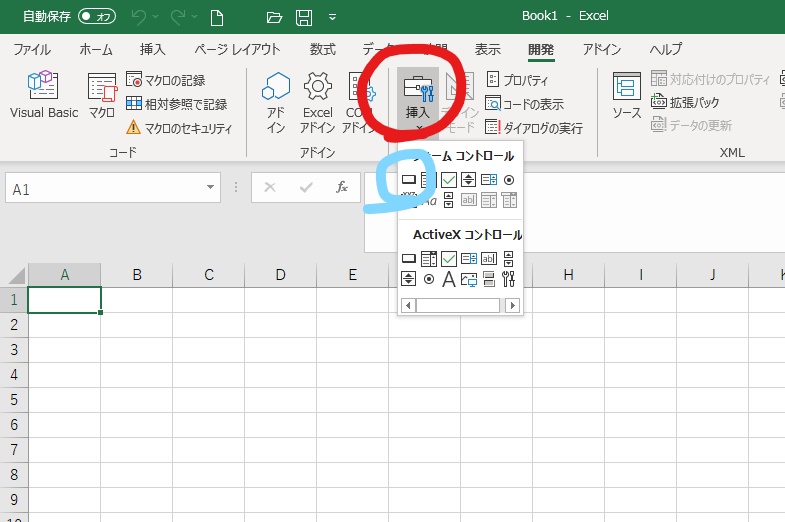
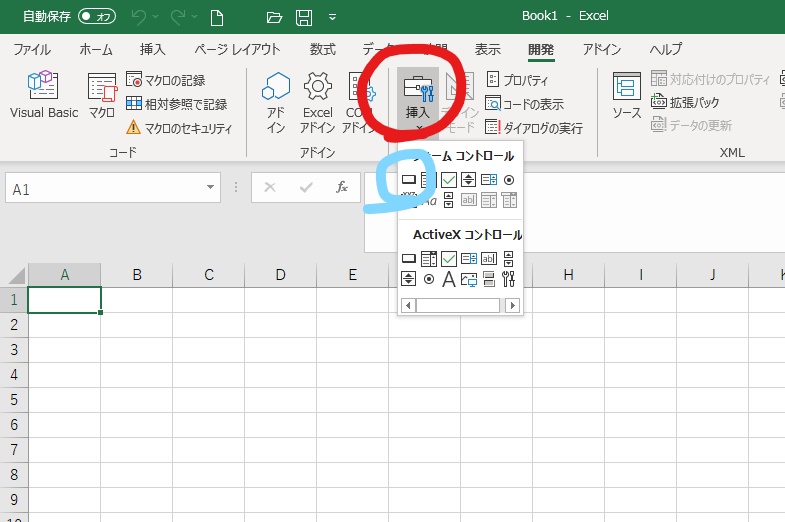
画像のように「開発」タブを選択してください。


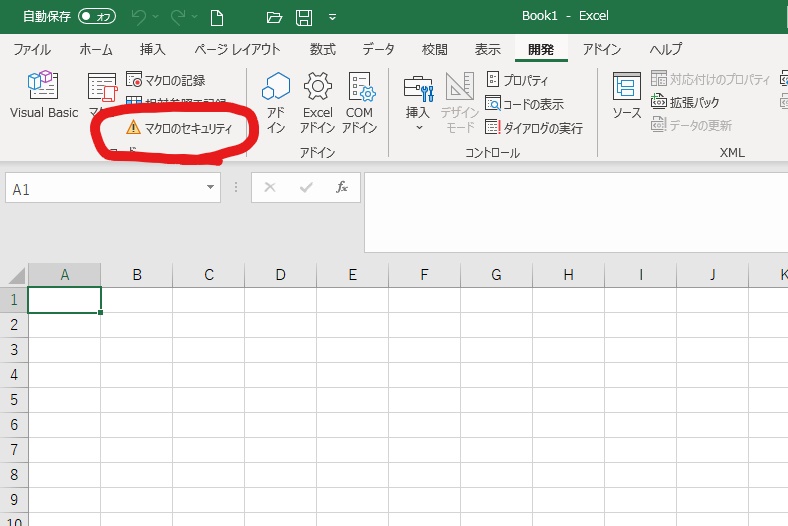
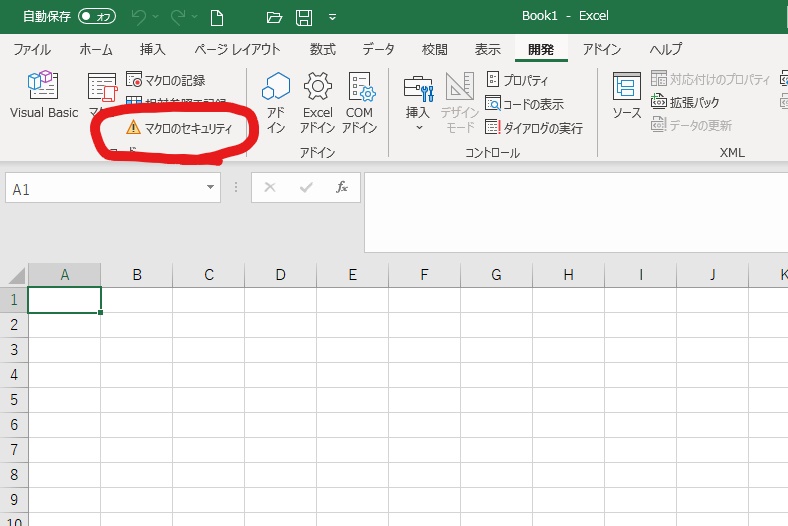
次に「マクロのセキュリティ」でマクロを有効にしてください。


次に「挿入」→「フォームコントロール」からボタンを選択してください。


カーソルをマウスのクリックを押したまま動かし、ボタンを作ると
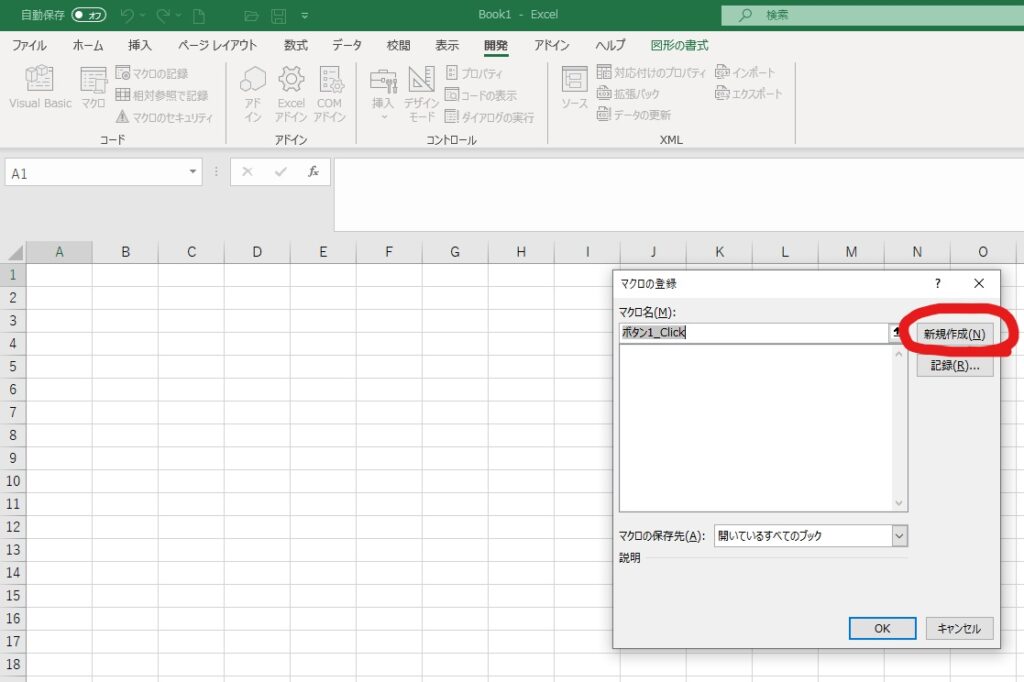
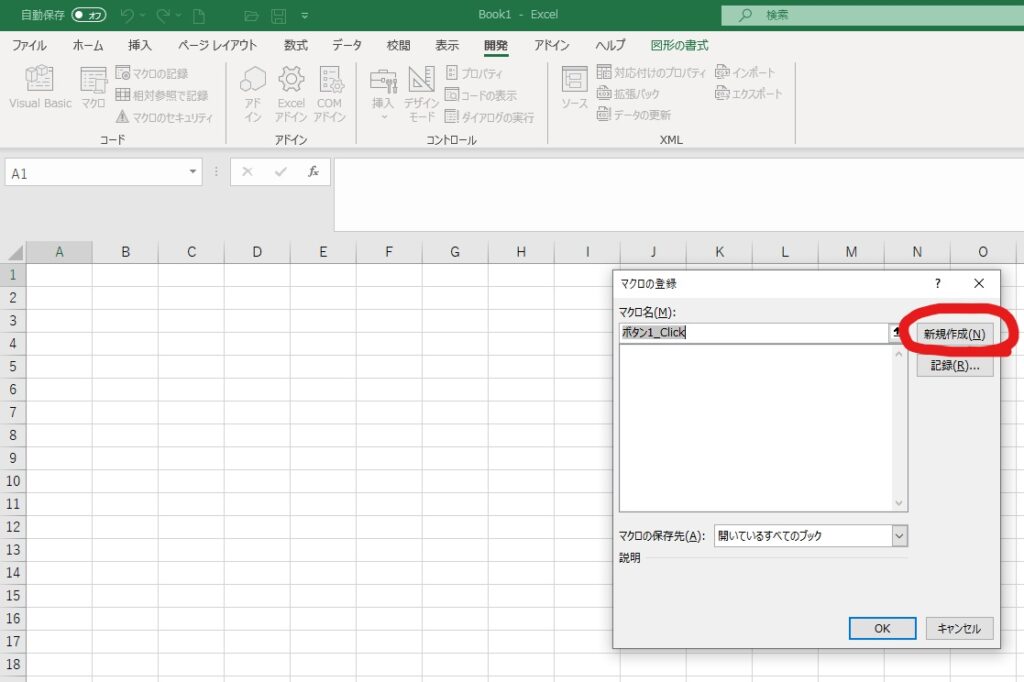
マクロの登録の画面が出てきます。
そして「新規作成(N)」を押してください。


そして先ほどの4行をそのままコピーして、貼り付けてください。
もし画像のように一番上に「Option Explicit」の文字があると動きません。
「Option Explicit」 は消してください。
そしてマクロを書いているウィンドウを閉じてください。


出来上がったボタンを押して下さい。
いかがでしょう?動きましたでしょうか?
定期的に作成する資料で使用しましょう。
書式を作れば、日付でいつ作成の資料かわかるので、とても便利ですよ。
特に資料が多くなってくると、日付があることがとても有効です。
コードを書き換えてカスタムしましょう。
定例の会議などの書式として使う場合は会議の名前を付けましょう。
Name = InputBox("保存する名前をインプットしてください")
↓
Name = ”固定したいファイル名”1日に何度も保存する必要がある場合は時間を入れてみましょう。
ActiveWorkbook.SaveAs Filename:=ThisWorkbook.Path & "" & Format(Date, "yyyy.m.d") & " " & Name & ".xlsm"
↓
ActiveWorkbook.SaveAs Filename:=ThisWorkbook.Path & "" & Format(Date+time, "yyyy.m.d h時M分") & " " & Name & ".xlsm"いかがでしたでしょうか?
マクロは動きましたでしょうか?
名前をつけて保存するとか、他のファイルの値を取得するとか、まずは一つの作業をExcelマクロで自動化しましょう。
楽しく勉強できますよ。
なにかマクロで自動化したいことはありますか?
意外とこれが一番重要です。
そして、初心者様にはこの本をお勧めします。
フォームの作成Ⅰ – 初心者のためのWEBデザイナーの教科書 (cocohp.com)
フォームの作成Ⅱ – 初心者のためのWEBデザイナーの教科書 (cocohp.com)
これが練習の成果です。
フォームを定義します。お問い合わせページを作ります。
自分なりに大別します。
<lavel>お名前<br><input type=”text” name=”name” id=””></lavel>
<label for=””><input type=”radio” name=”gender” value=”男性”>男性</label>
<label for=””><input type=”checkbox” name=”interest” value=”books”>読書</label>
空要素ですので、閉じるタグはありません。
<input type=”text” name=”name” id=””>
<input type=”submit” value=”送信”>
<input type=”radio” name=”gender” value=”男性”>
<input type=”checkbox” name=”interest” value=”books”>
<textarea name=”comment” id=”” cols=”30″ rows=”10″></textarea>
一気に難しくなります。
「スラスラわかるHTML&CSSのきほん」でもやりましたので、2週目ですが、
labelタグ?と忘れていました。
繰り返しが必要ですね
コメント